Smart Home Configurator
The Smart Home Configurator is a marketplace platform for selecting and buying smart home devices.
This platform is intended for professionals in the sector but also for consumers. This project is still in progress and is therefore confidential.
I will not speak directly about the partner companies in this project, the only thing to know is that it is an initiative of several companies in the field.
-
🕒 Duration : December 2020 to July 2021
🤹 Role : UX Designer & Lead Designer
🤝 Onepoint Team : Project Manager / Data Expert / Business Consultant / Developper / UI Designer / UX Designer / Product Owner
👥 Partner's Team : Program manager / eCommerce Team / Apps & software Team / Data expert / Installers / Smart Home & protocols expert
🔧 Tool : Figma - Zeplin

Context
In a world where Smart Home industry is not mature and with the increasing number of communication protocols, professionals installers are lost and are lacking information especially when it comes to compatibility between devices and multi brand compatibility.
Will it works if I take a product from this brand with a product from another brand ? Where do I get this information ? Is there any tool to be certain about that ?
At the beginning we were focused on 3 points
- Help installers to create product bundles and to understand better the power of smart home
- Centralize catalog and offers (multiples brands, multiple kind of devices)
- Anything that will help to reduce frustration, pain points - from installers as well as from a business point of view
Installers are not comfortable and they don’t want to look foolish in front of their customer.
In the end the big question at the beginning of this consultation was: How to empower professional installer on Smart Home selection? And if a decision support tool was existing, could it be the answer?
This project started from scratch, and everything had to be built. I will try to be synthetic.
Why this project?
- Building a product and a proof of value (PoV) from scratch was a super challenging mission but I have been able to move forward even if there was a lot of ambiguity and complexity during this project
- I’ve been in charge of the overall experience and the design. I was on production but also managing the team of designer (one UX Designer, one Product Designer, one 3D Designer)
- I’ve participated to all aspect of the project → Technical, Data, Business Model and Business Case
- I’ve defined the whole product process with onepoint partners and our team.
- To this date, this projet remains one of the most complex, interesting and challenging product I have worked on. I hope this case study is clear enough to make you feel that way.
Challenges
- Be able to understand, scope and challenge partners & team
- Be able to understand installers and end consumers
- Be able to create a product vision and diffuse it inside the core team
- Be able to find a way into an ambiguous topic
- Working closely with all the team (Tech, Data, Business ...)
- Create prototypes and specs that enable developers to implement features efficiently.
My role
This project was divided in 3 streams, I was responsible for the research stream and the product. I contributed on all what will be presented below. However I did not realize the 3D visuals, I worked with a 3D Designer. My team consisted of a graphic designer, a UX designer (in addition to me).
I was able to pilot a large part of the project and to carry the product vision from the beginning to the end while having very strong interactions with the multidisciplinary teams of our partners.
The Process
Having worked on the response to the partner's call for tenders, I was able to put forward my vision to respond to this subject.
First, it was important to understand the motivations of our partner, whether from a business point of view or also why to do this project more precisely. Then we have to understand the users, here professional installers of connected houses to be able to define their journey, this day allows us to ask their points of friction and to define in which measures the future product can solve their problem. At the end of this, define a use case for the Proof of Value.
Another team I interacted with was in charge of defining the possible revenue models of this multi-brand and multi-partner platform.
For the Proof of Value, we then had to build the product and the form it would take, and of course test its viability and value with real users.
Phase 1 - Research & Understanding the ecosystem
Understanding Business & stakeholders needs / Vision
The first things to do was to deeply understand from partners point of view. Below some of the big categories we were interested about
- The state of Smart Home Ecosystem today to identify issue and where our product can be useful
- Their views on installers and the their issue - to confront what they think vs what installers are really saying
- What could solve market issues in their opinion
- How a decision support tool
- North Star value and KPIs they are looking for / data (for Business stakeholders)
So to get theses answers I’ve defined an interview guide (for each type of interviewee) to realize individual semi conducted interviews with different type of stakeholders and expert. We decided (the partner and I) to interview these type of stakeholders.
- Project Owner
- Apps & software Director
- Smart Home protocol expert (ZigBee, BLE, WiFi, Z-Wave, KNIX etc.)
- Head of eCommerce - Smart Home - Senior VP
- Heating / lighting products expert
- Installers community manager
- Smart Home data expert
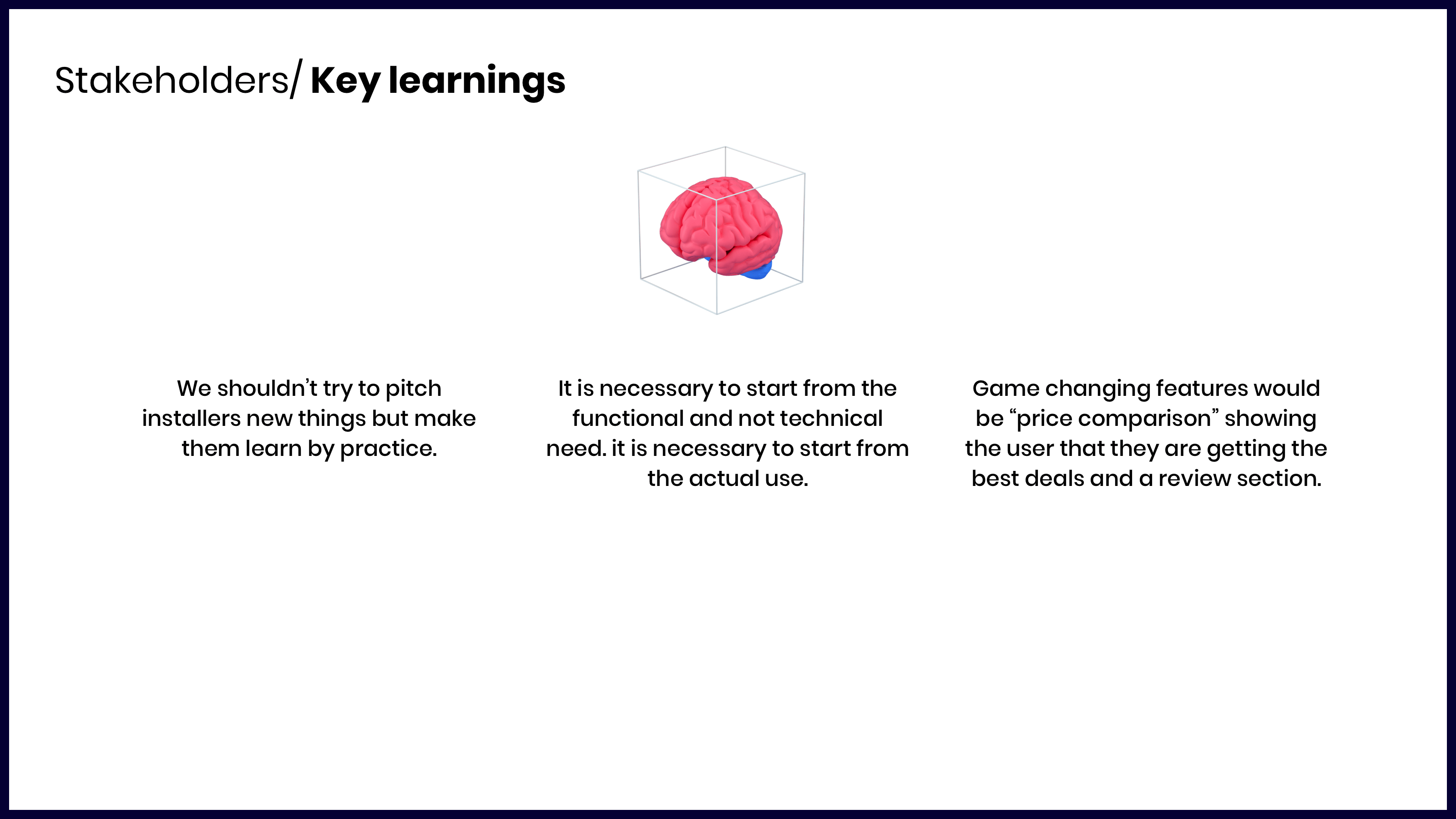
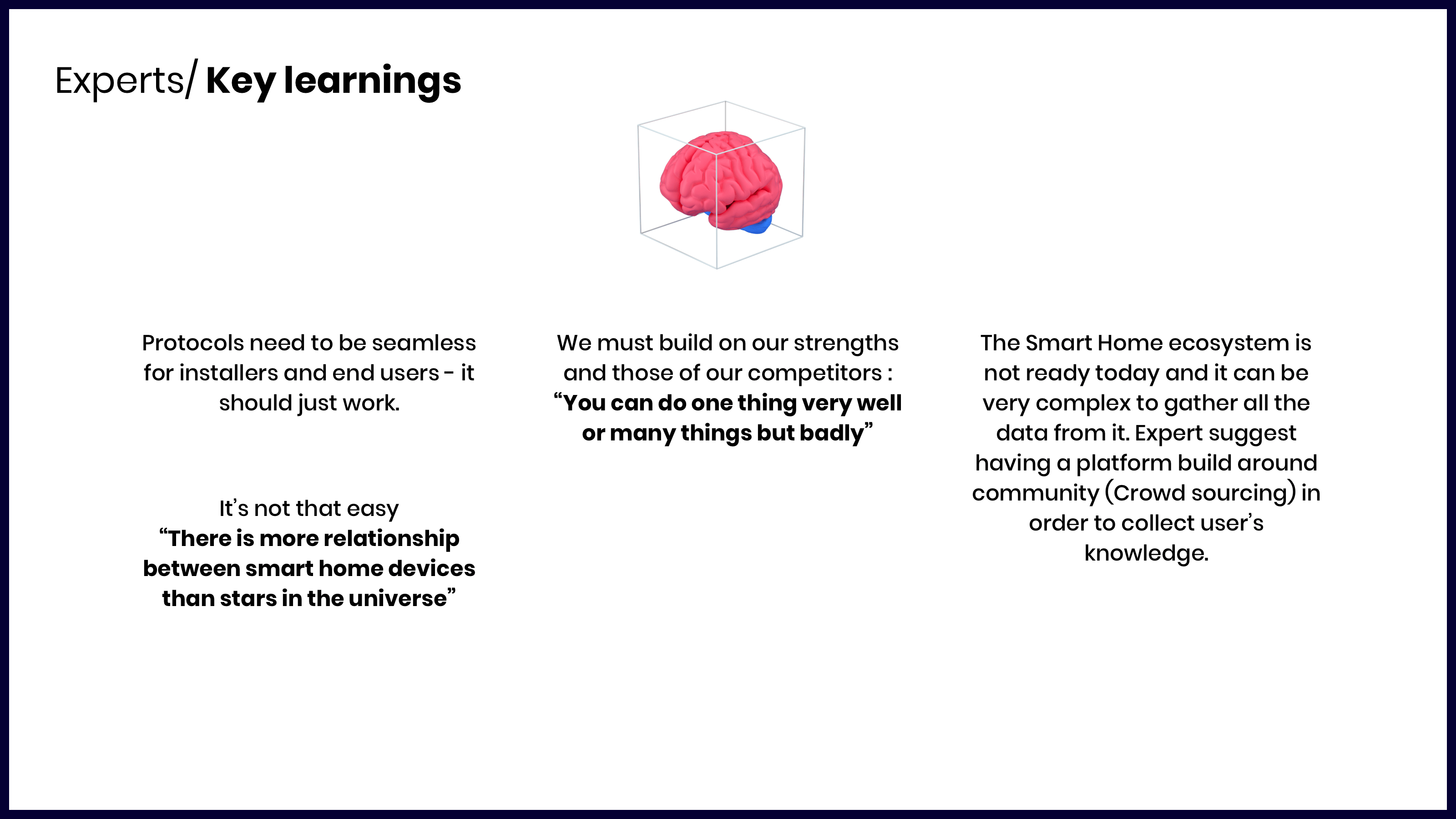
In the end, I’ve meet 12 persons, each time I was conducting the interview and someone from onepoint was taking note to report everything we were learning. Each interviews were also recorded.
Find out below some of the key learnings. It is not detailed, just the big ideas.


Understanding professionals
I did the same things with professionals installers.
What are the difficulties they encounter on a daily basis? What is a typical project like? Where do they encounter difficulties? What helps them? How do they find information when they need it?
These are the questions that were asked to the professionals. In the same way, an interview lasts about 1 hour or 1.5 hours and follows an interview guide that I had also produced. The interview guide allows us to have a framework for discussion and to deal with the points to be addressed, but I reserve the right to ask additional questions if necessary.
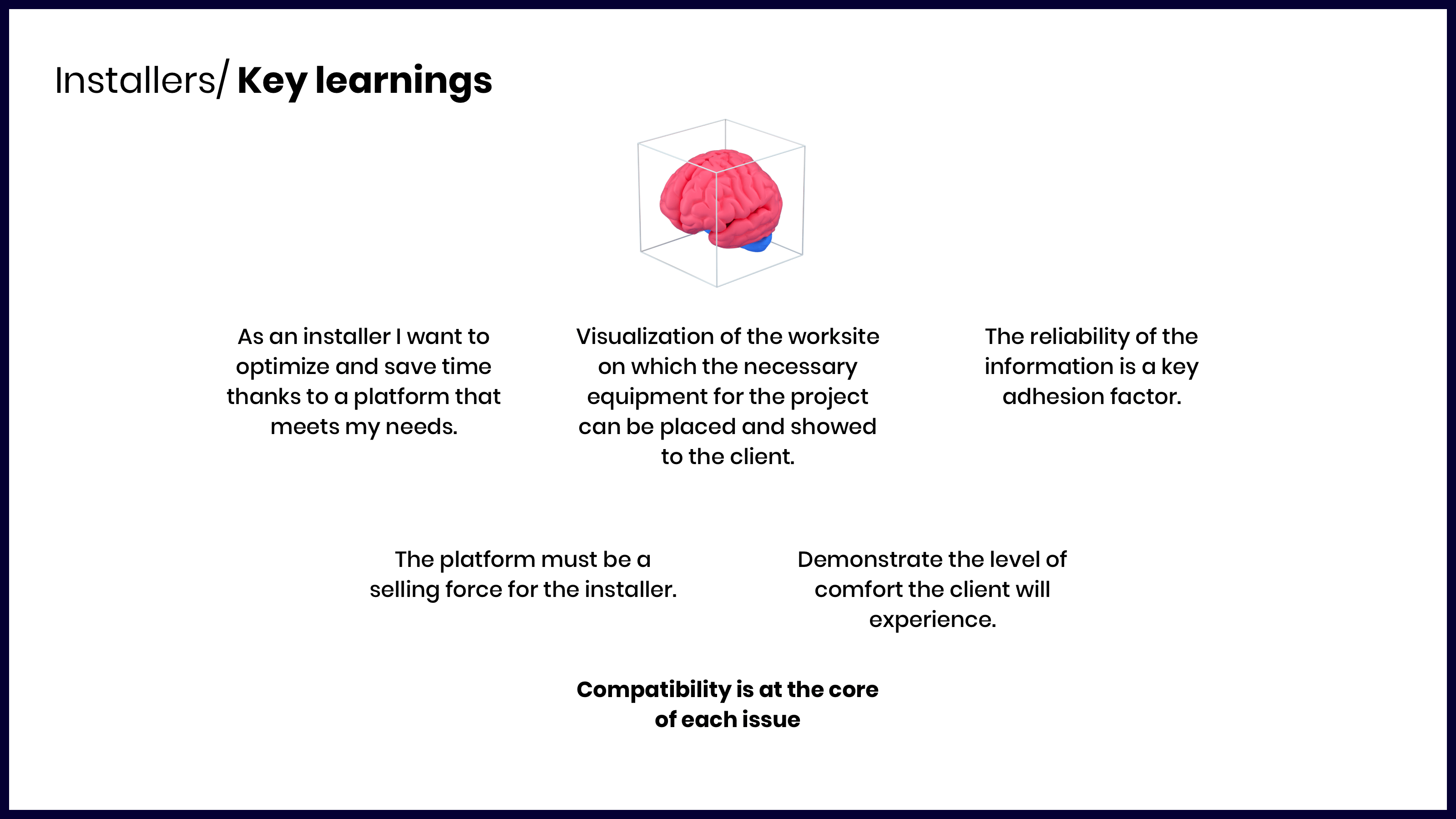
I met about ten professionals of the connected home installation.
Here are the key information (very general, a detailed report has also been made)

In parallel, we also conducted a comparative study of existing solutions and available information sources that help professionals in their daily work. Globally, there are few reliable websites and installers help each other to have trustworthy information.
Personas, User Journey & use case
Once this valuable information was collected, we could see more clearly the problems of the target, but also the motivations of our partners to unite and offer a solution to this complex and constantly changing market.
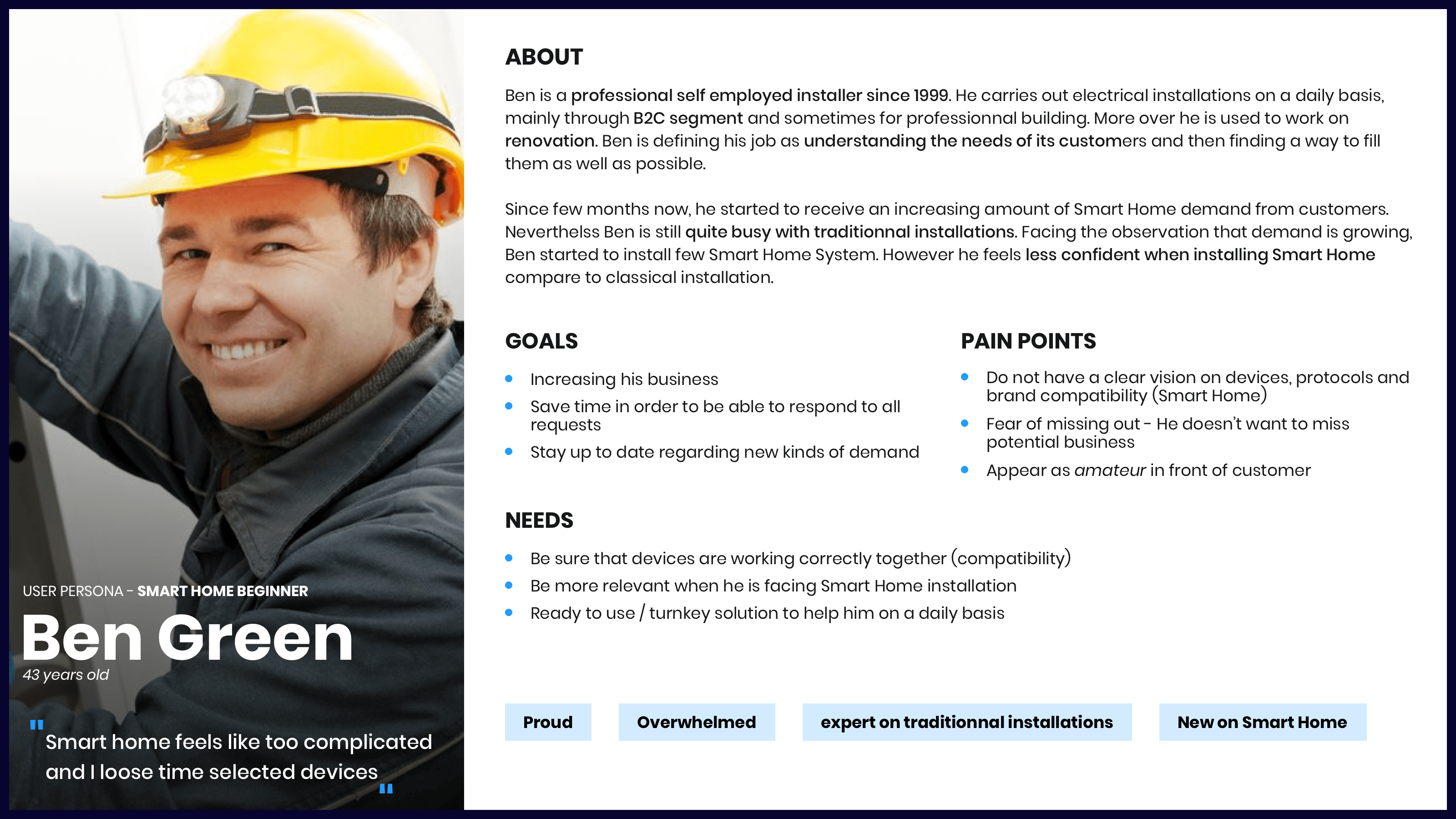
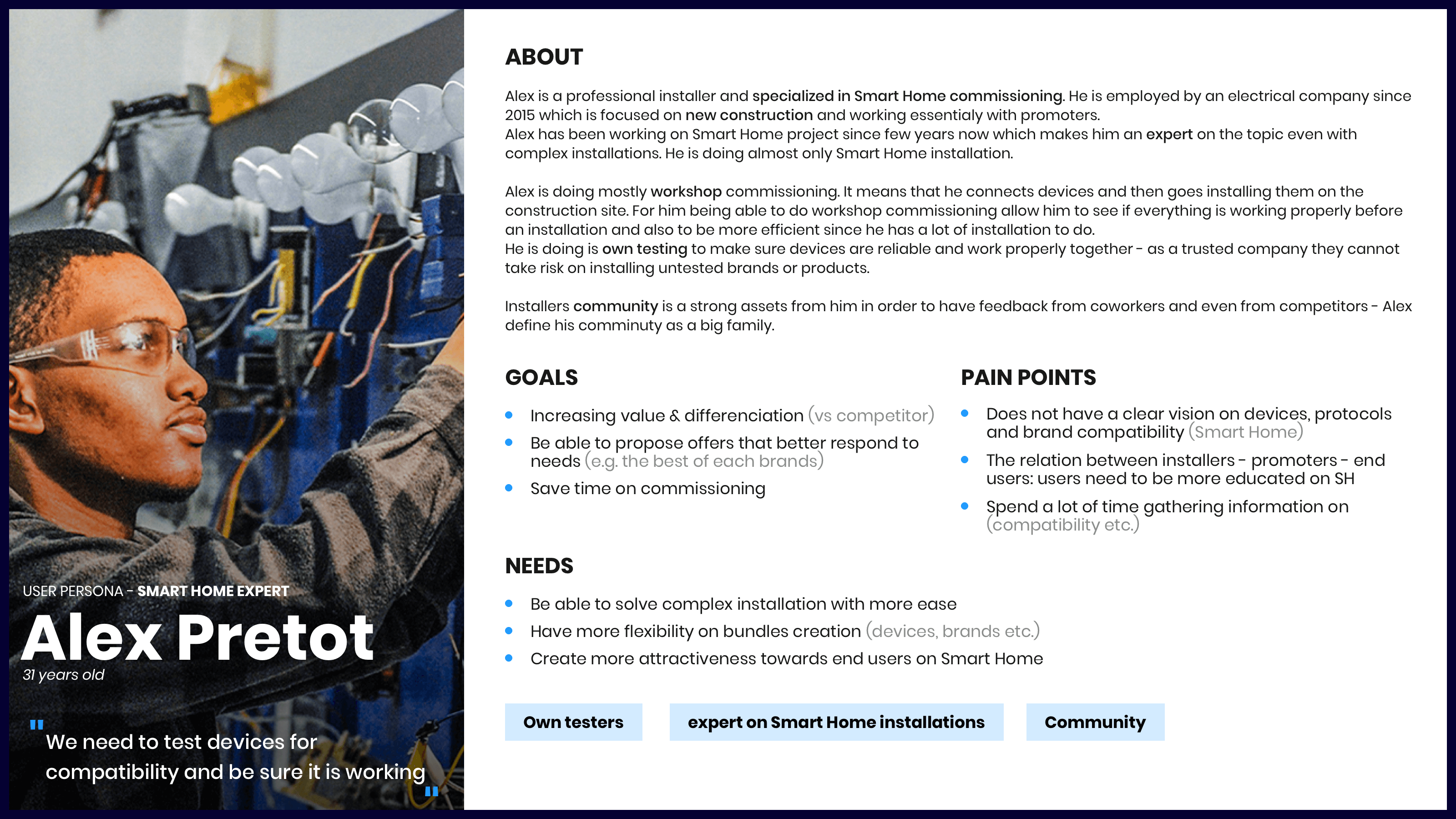
With this information I defined two target personas for this platform. These two personas will serve as references for the rest of the product definition and also for the User Journey.


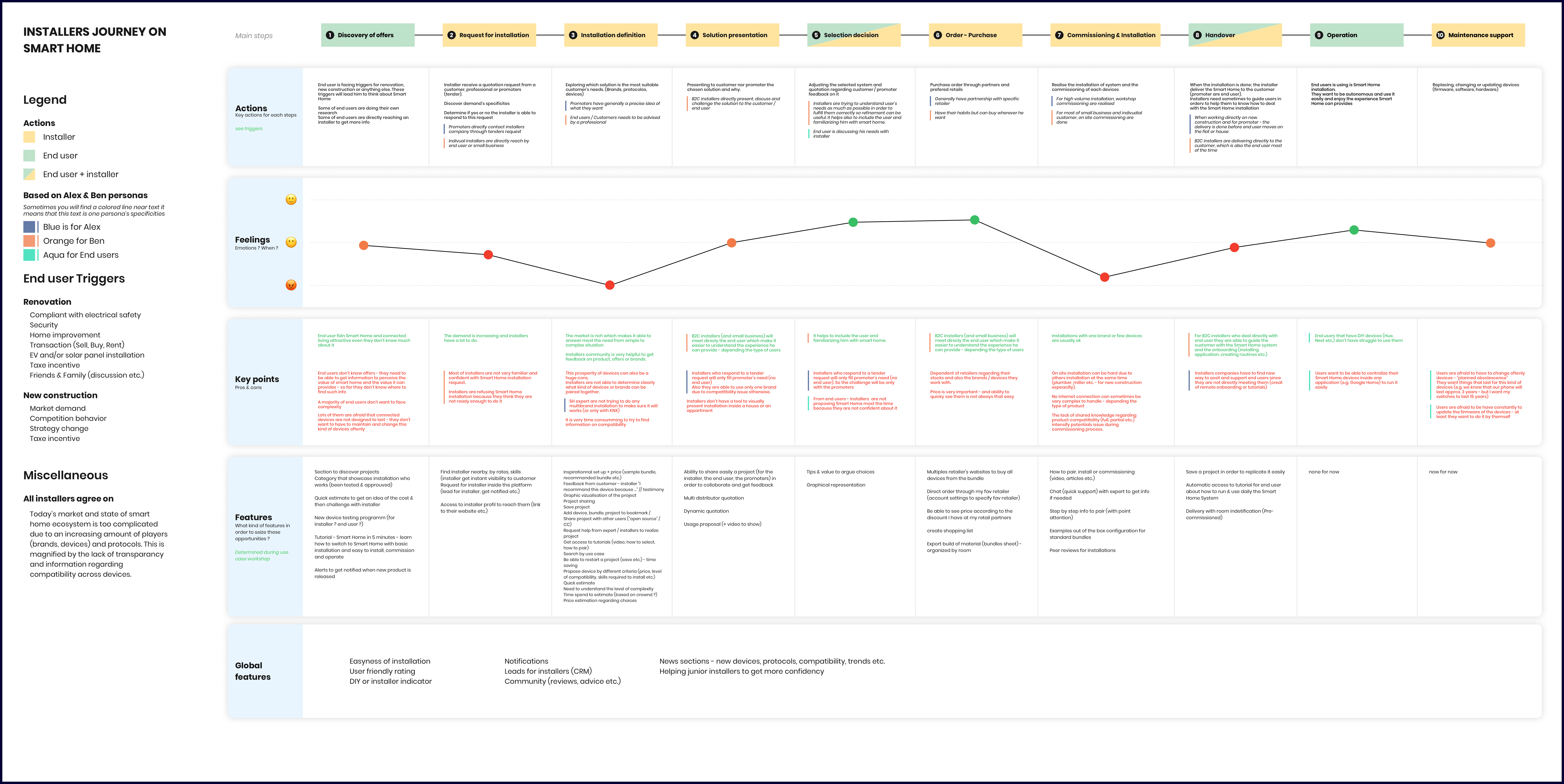
With the information collected during the different interviews and the personas defined previously, I organized a workshop with the core team (onepoint + partners) to define the User Journey and the use case we wanted to focus on for the proof of value.
The installers journey highlighted:
- The different actions of the installers on a project and the interactions with the end user
- What each of these actions generate in terms of feelings
- The details of the friction points and the positive points
- The ideas of functionalities that could help to solve the different problems highlighted in this document

This workshop generated a lot of discussion about whether or not to focus on the end user. In the end, we decided to integrate the end-user, mainly because he is at the origin of the need and must also better understand the challenges and benefits of the connected home.
Mission selected for proof of value
→ Enable Installer and end user with the leading platform when you want to kickstart and complete a smart home project.
Use case selected
→ As an installer and end user, within the scope of my project (renovation or new construction), I want a simple and intuitive tool which enables me to select and define my smart home installation.
- I would like to discover the benefits of Smart Home through the experience it provides.
- I would like to be guided during the journey with essentials information to either create or generate my bundle to buy.
- I also want to be able to grasp technical and functional details, enabling the platform user to make a conscious decision.
But in order not to miss the target, we now need to meet connected home consumers or at least prospects.
Understanding end consumers
So I did a round of interviews but this time with end users. We recruited 10 end users and needed to interview them in within a week with a new interview guide.
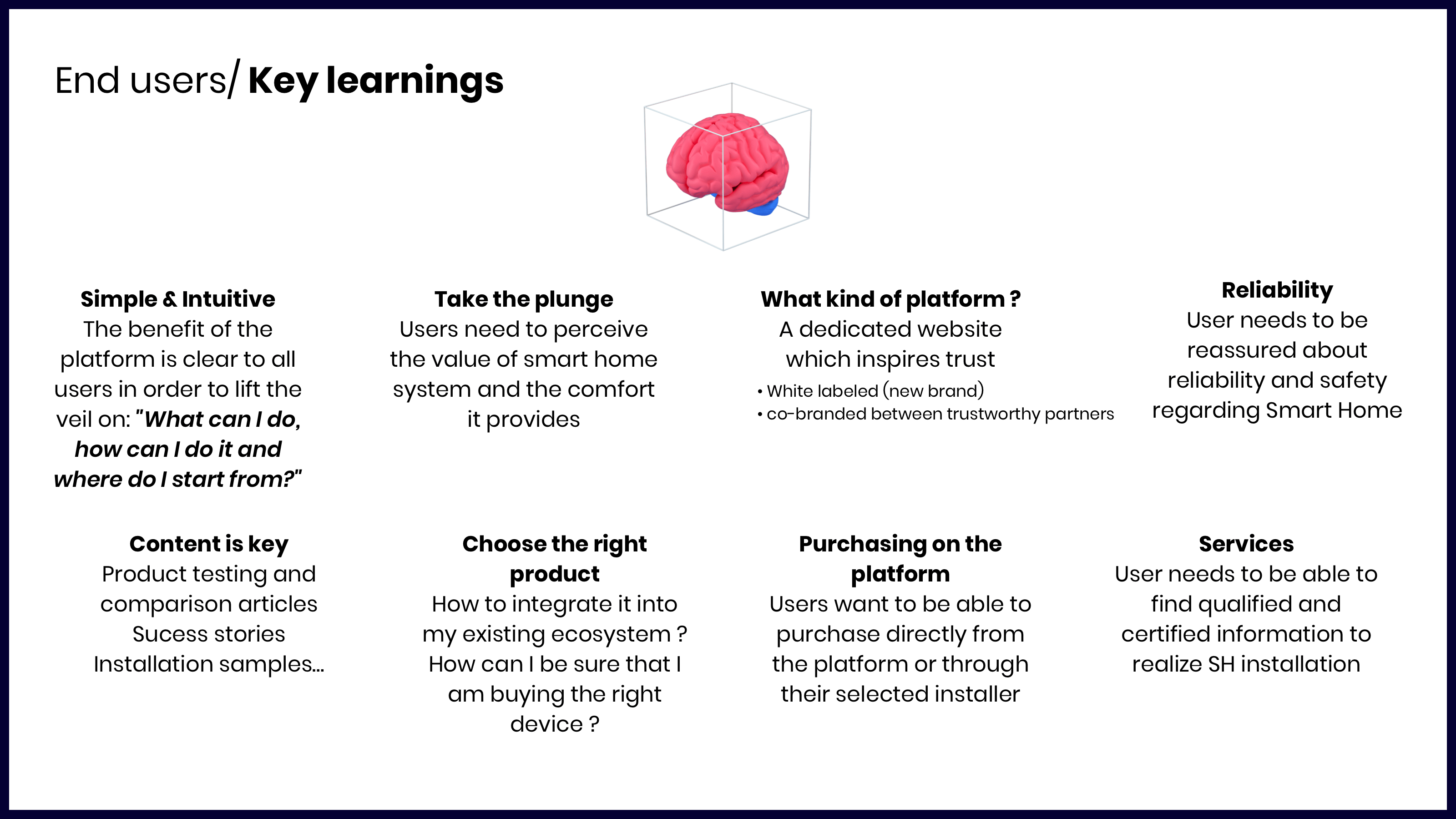
Below are the key learnings from these interviews.

Business case definition
In parallel, work on the business aspects of the platform was taking place.
The objective was mainly to define different revenue models for this future product and to test them. I was a contributor as a guarantor of the user experience but I did not build this part.
Convictions
Before conceptualizing this, I defined with the rest of the team a set of design beliefs and principles to help us get our bearings later and have a relevant and consistent design.
Design principles & Convictions
- A dedicated platform and a standalone tool for retailers
- Content is vector of experience
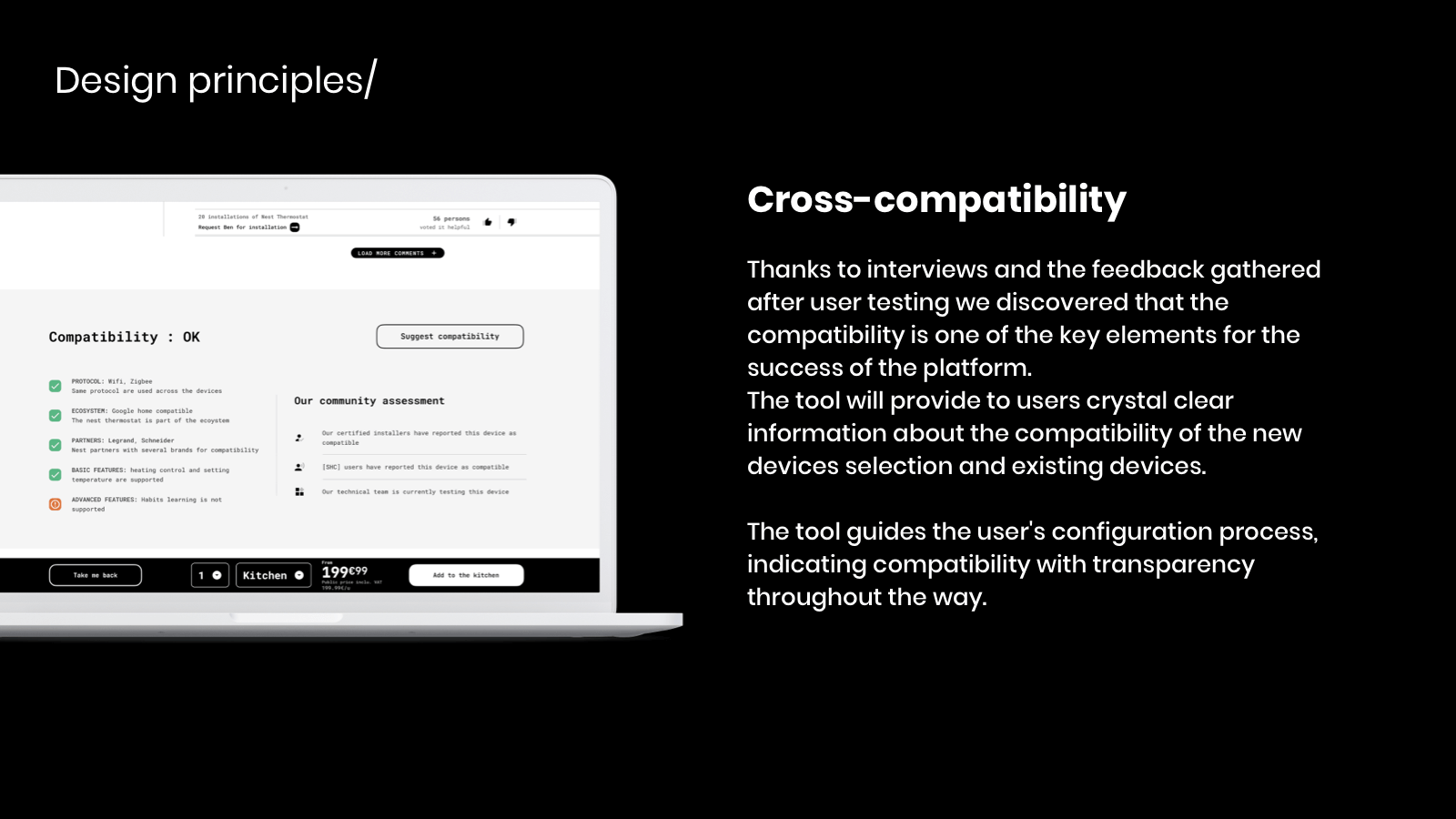
- Cross-compatibility
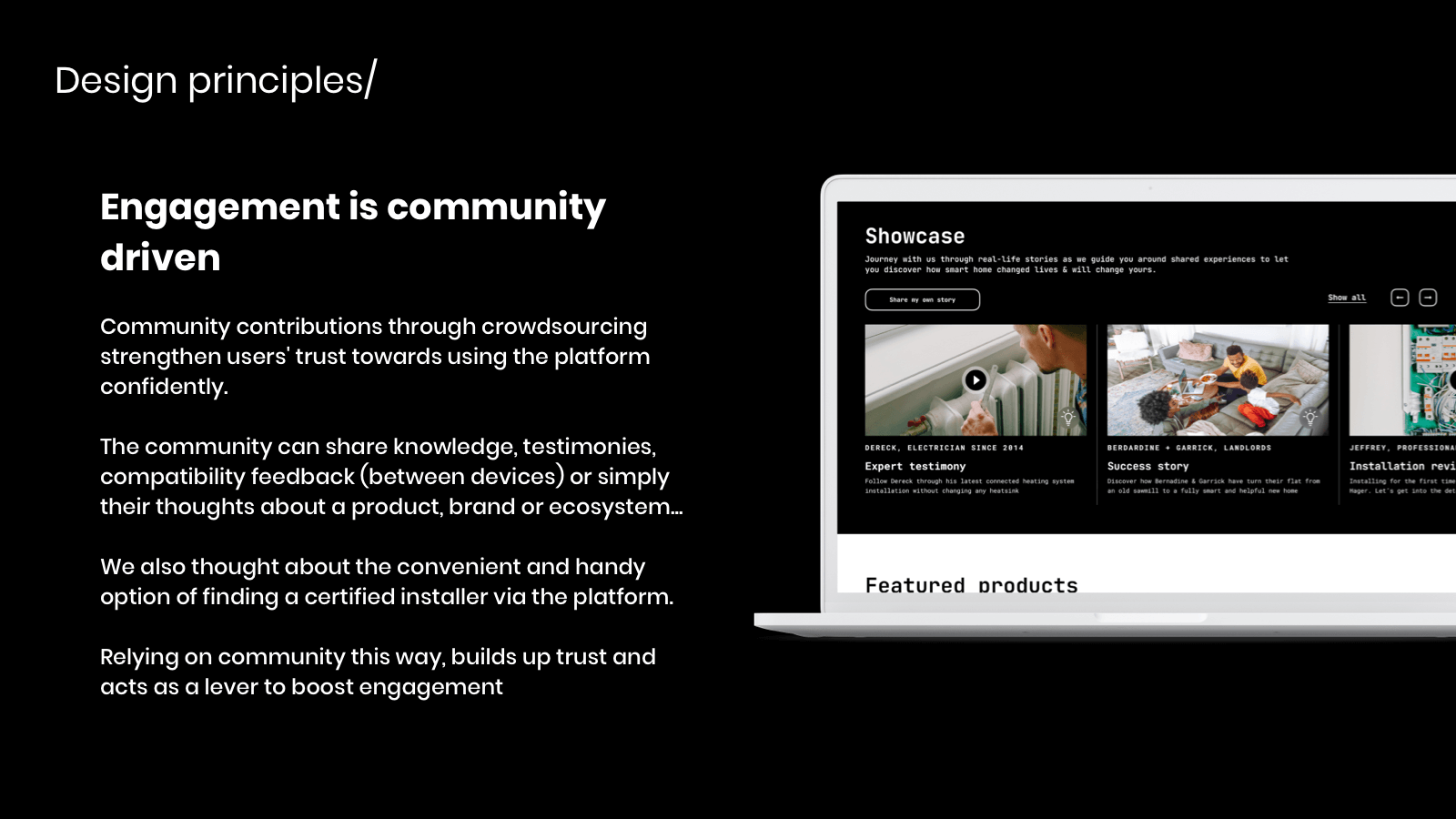
- Engagement is community driven
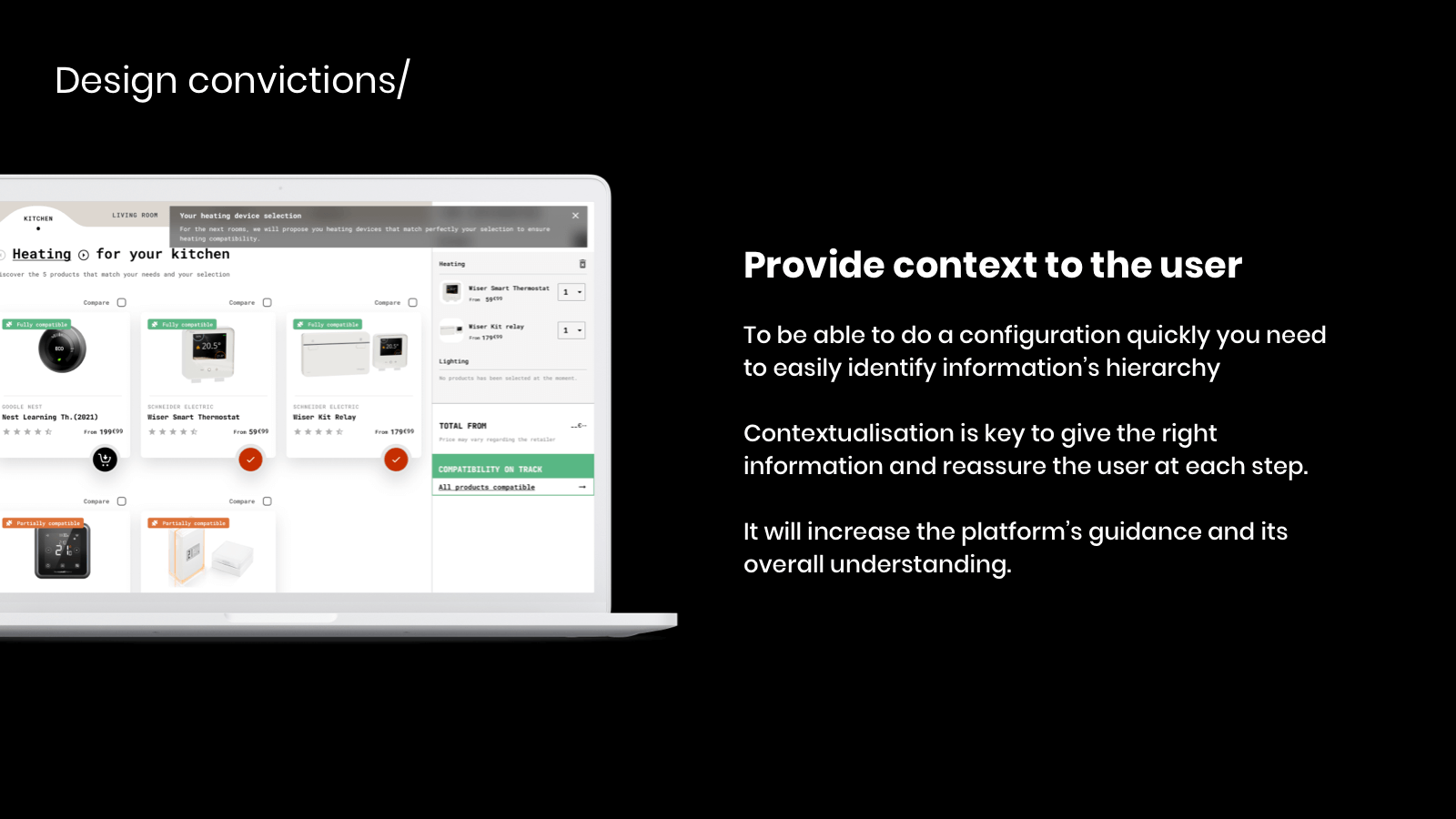
- Provide context to the user
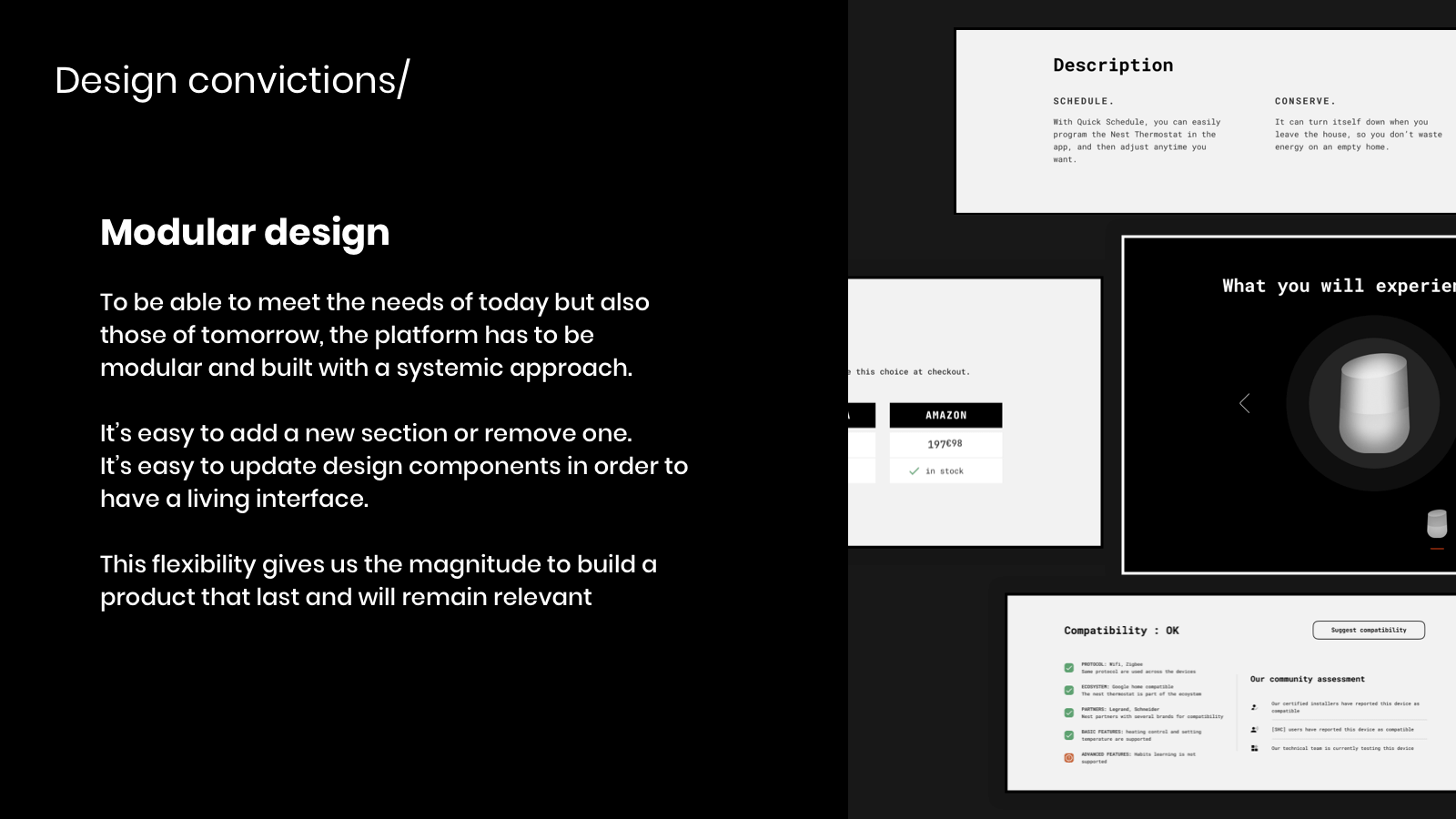
- Modular Design / Atomic
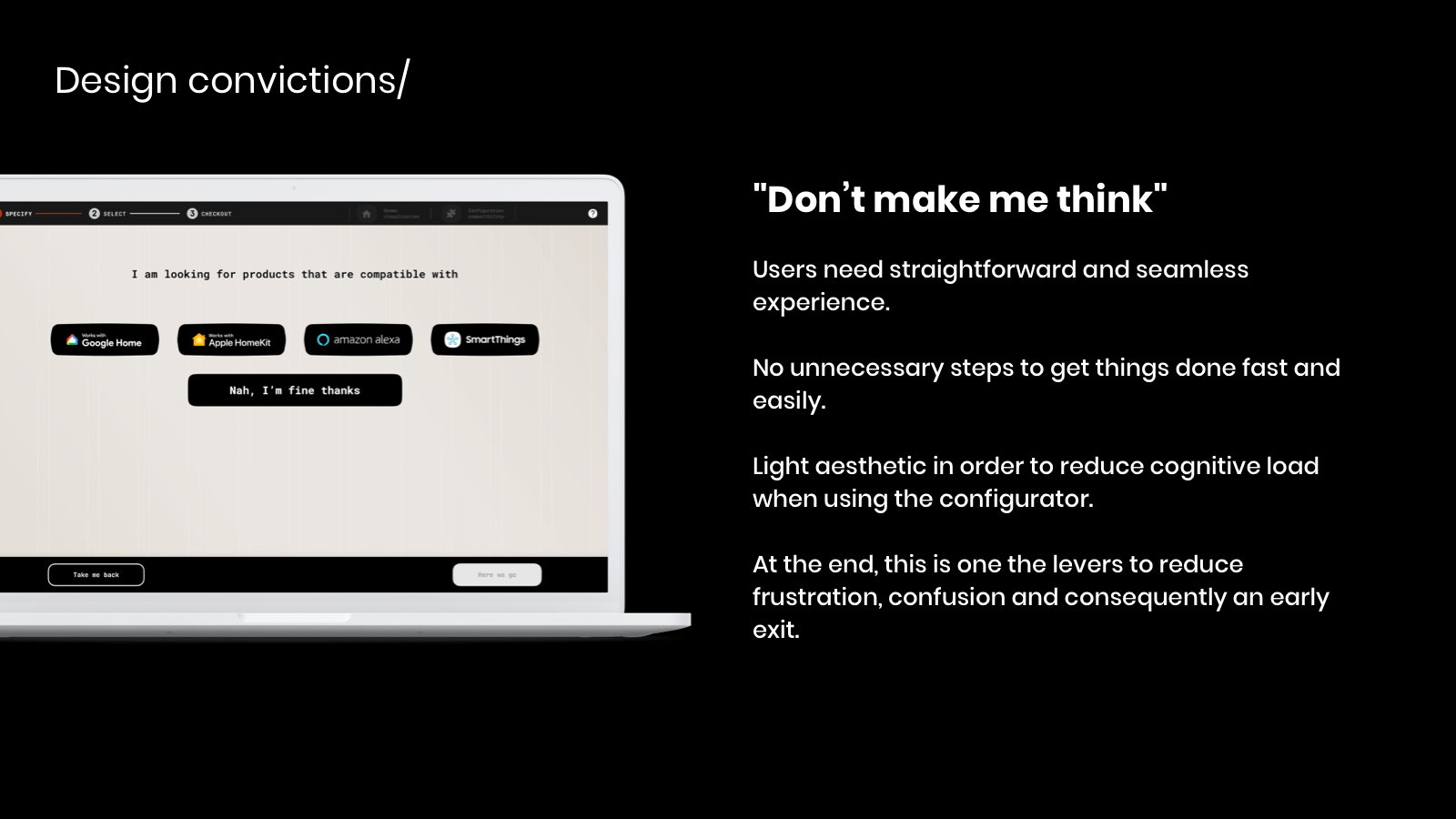
- Straightforward and seamless experience
The final report (at the end of the document) will explain more precisely this points.
Phase 2 - Proof of Value
User Flow
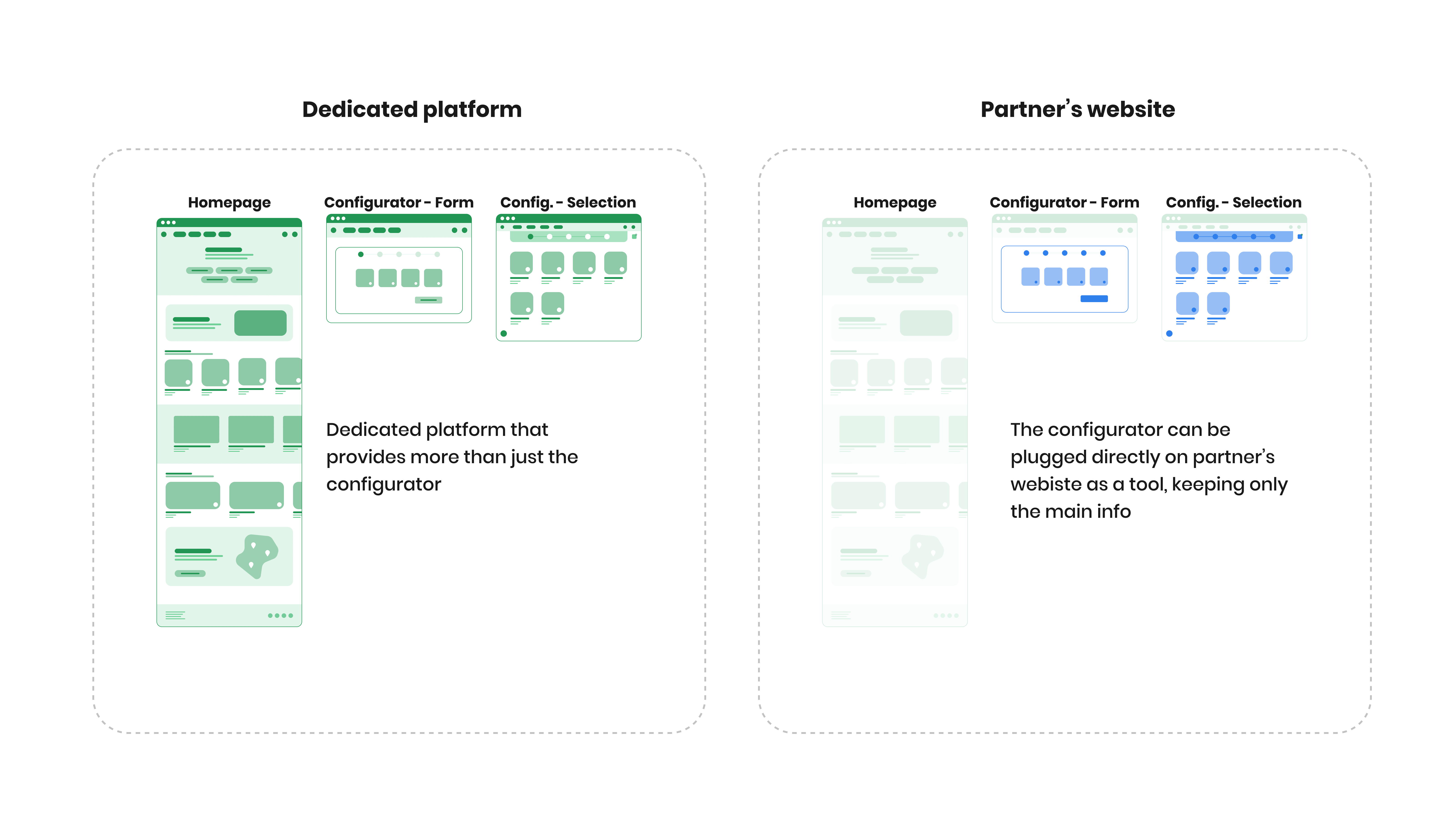
We started to to think about how the platform will look like and how things will works. Jointly with the others stream and especially the business we start thinking about the ability to have a branded platform in one hand with a configurator tool and in another hand just the tool that can be plugged into retailers website mostly for B2B segment since professionals are using a lot these embedded tools on suppliers website (e.g. Rexel is having like 20+ tools made by manufacturers to help installers to do their job and to choose the brand).
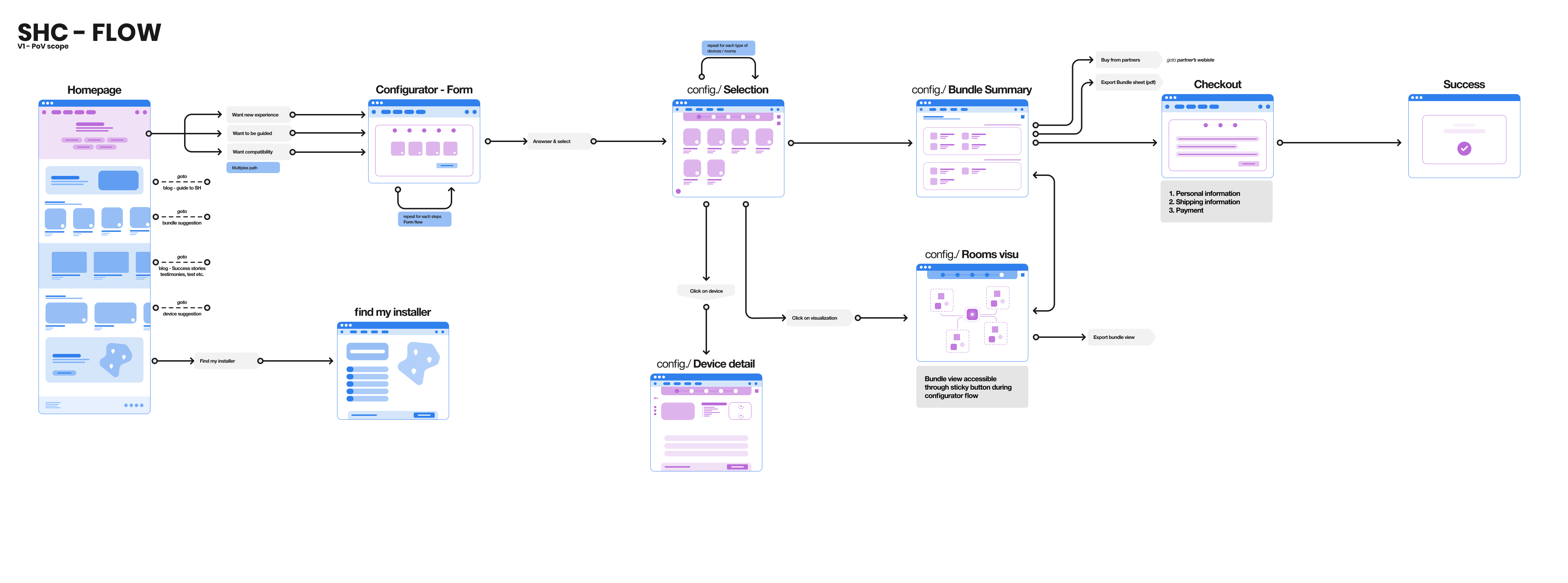
So I’ve designed the flows and challenged it with the team during few iterations.


Technical definition
The technical team with whom I was in constant interaction was working during this time on the compatibility data aspects and how to be able to create and/or retrieve this data which is everywhere but not centralized.
I'm deliberately keeping my explanations vague here for confidentiality reasons.
I want to emphasize that the construction of the product was done hand in hand between the technical, business and design/product parts.
Wireframing
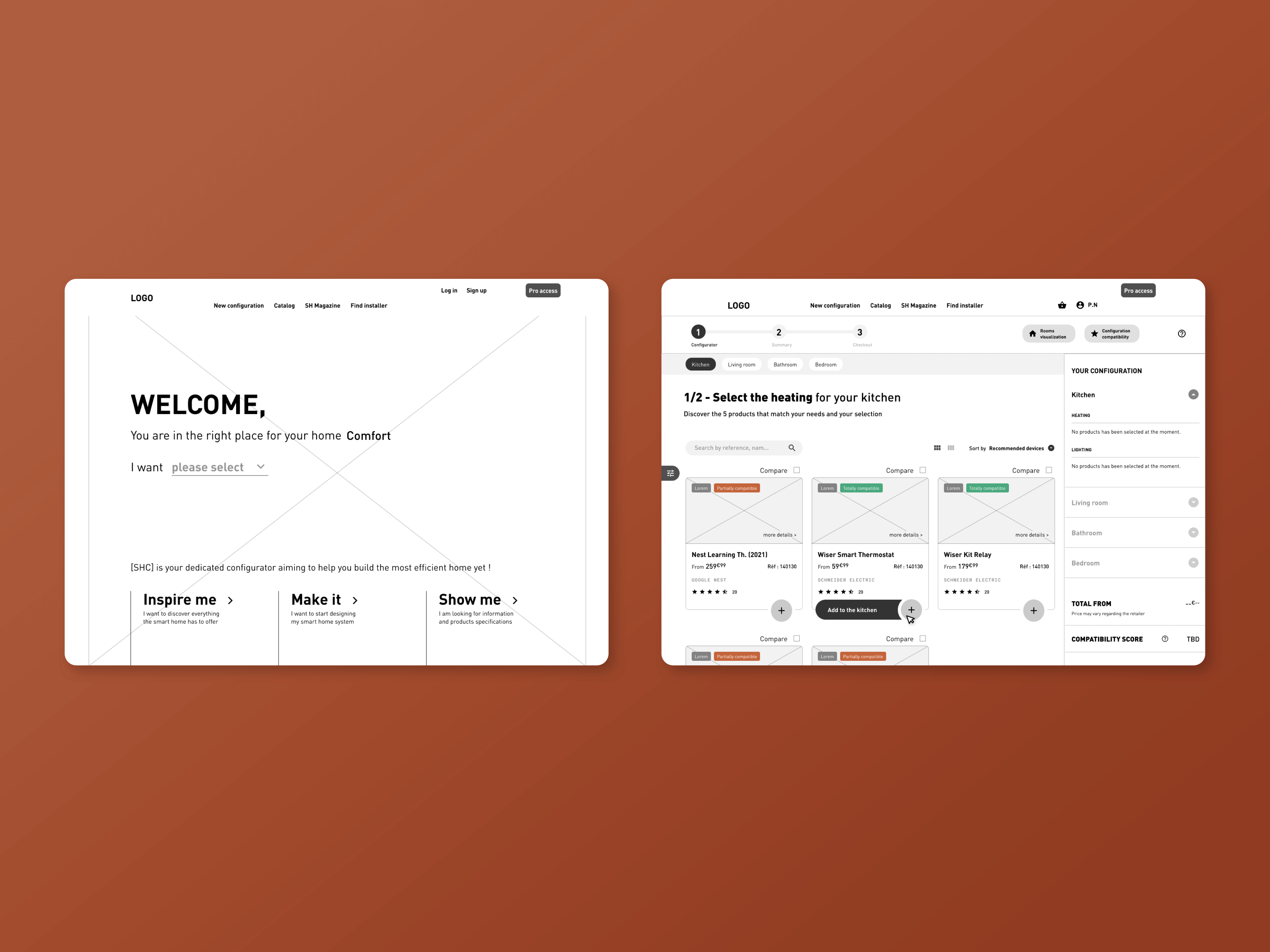
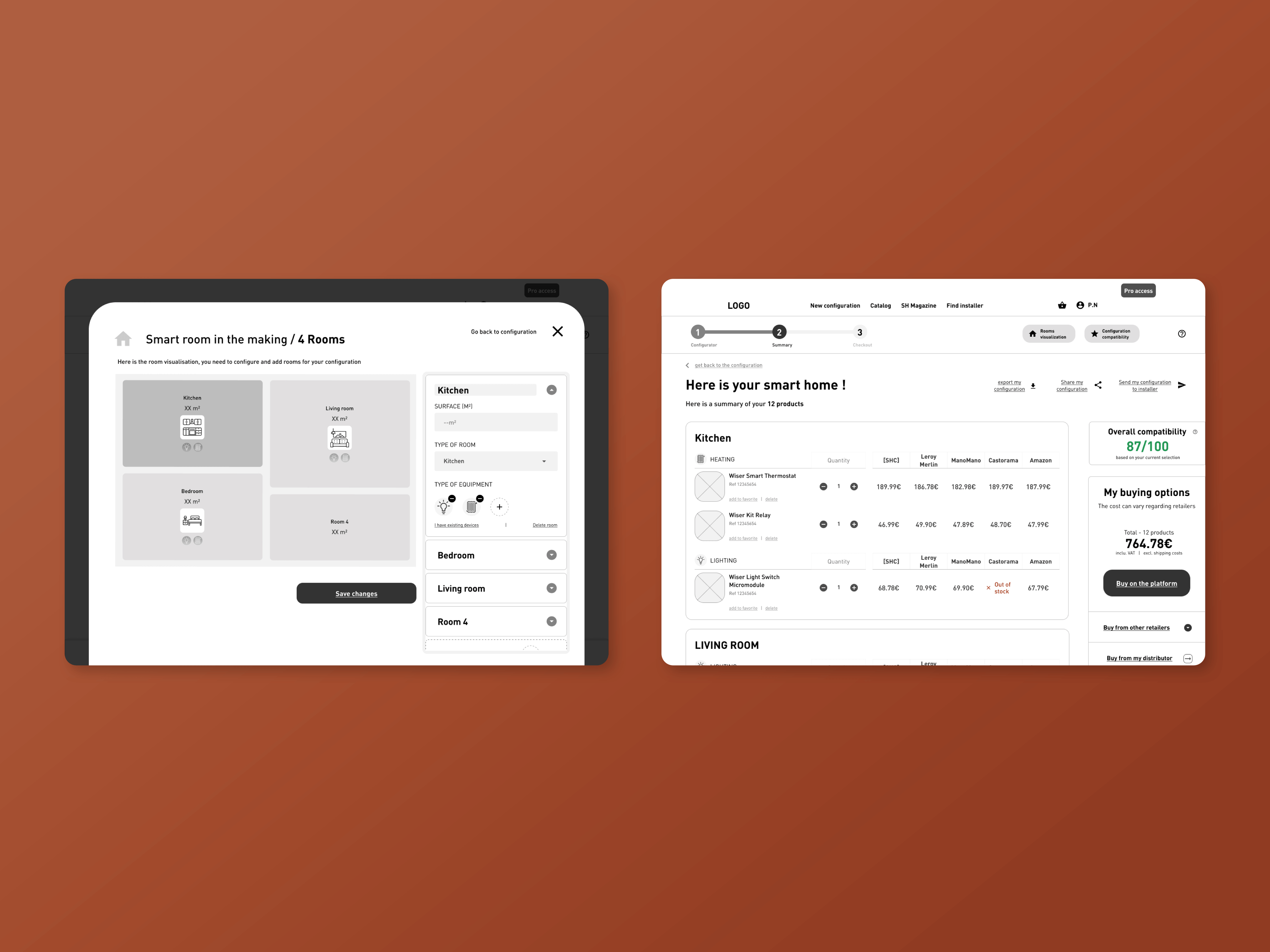
Before starting the wireframes, I brought in a second designer to assist me with the design. We started making wireframes. We iterated a lot with the different stakeholders to propose a product with a maximum of value.
The complexity of some steps forced us to propose many versions of the screens. For example, we were not satisfied with the house part, the user has to define the number of rooms (in the house or apartment) and the desired equipment. We wanted to offer a fluid, fun and clear experience there, so we tested many versions of the game.
Moreover we had to imagine the selection tool to be completely independent from the rest of the platform if we wanted to implement it on a dealer's website.
Below are examples of the wireframes and the Figma Prototype access


Graphic Design
Once the wireframes were consolidated and relevant, we started to think about the graphic part.
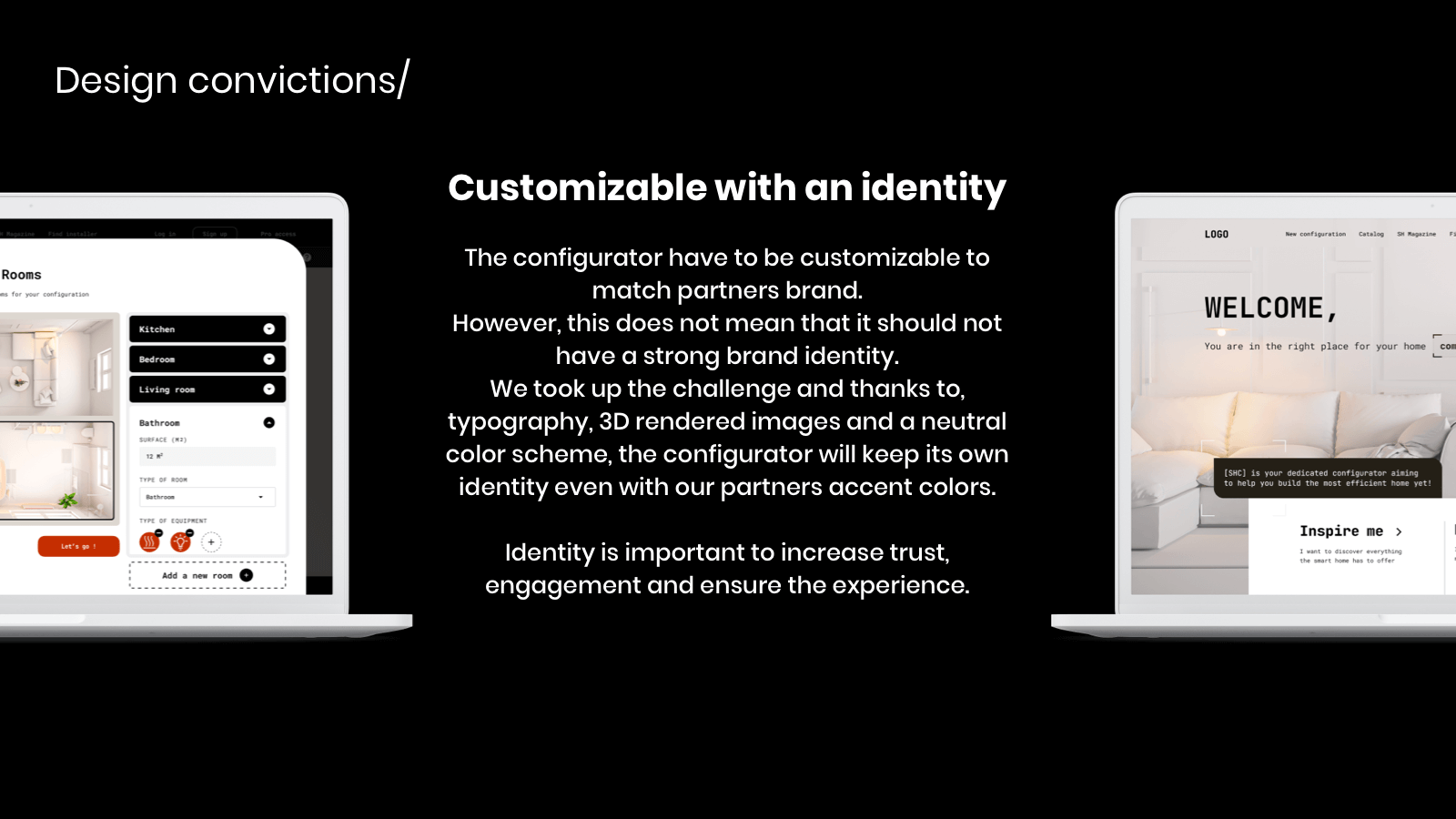
The objective was to propose a design that could easily carry the colors of a partner. Our approach had to be agile to propose an adaptive and flexible design. That’s why we start creating a Kit UI and the ambition was to create a design system in further phase.



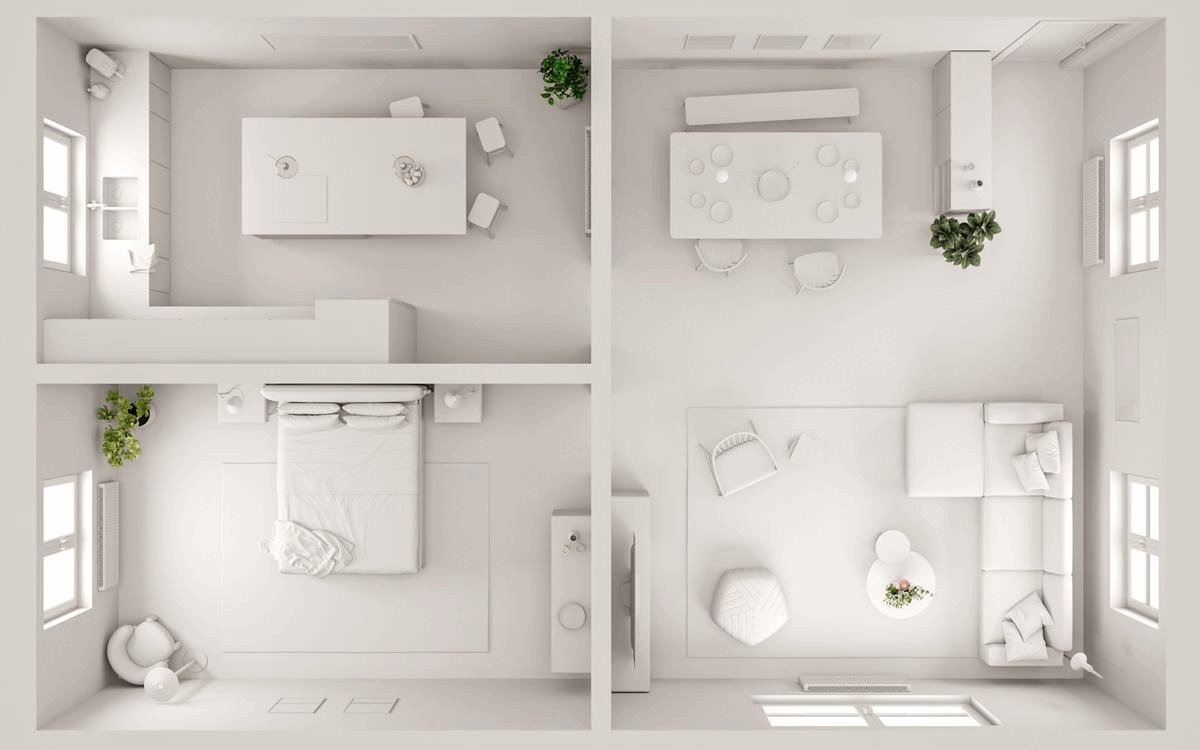
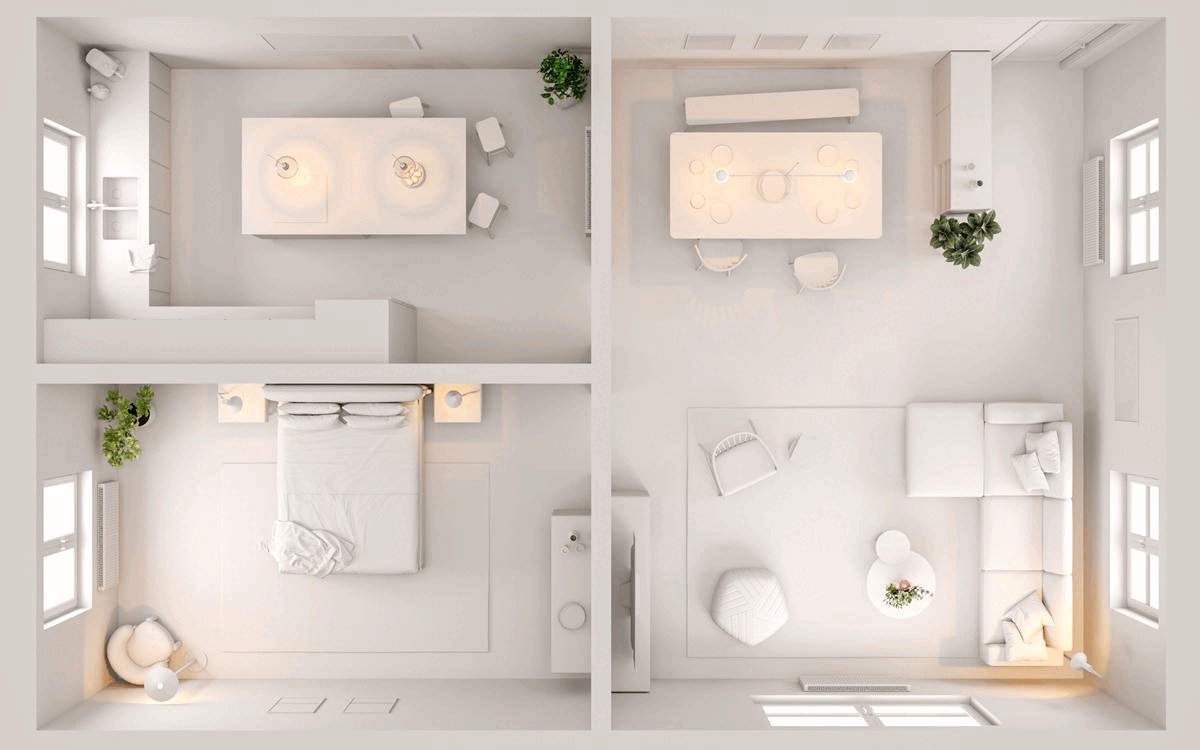
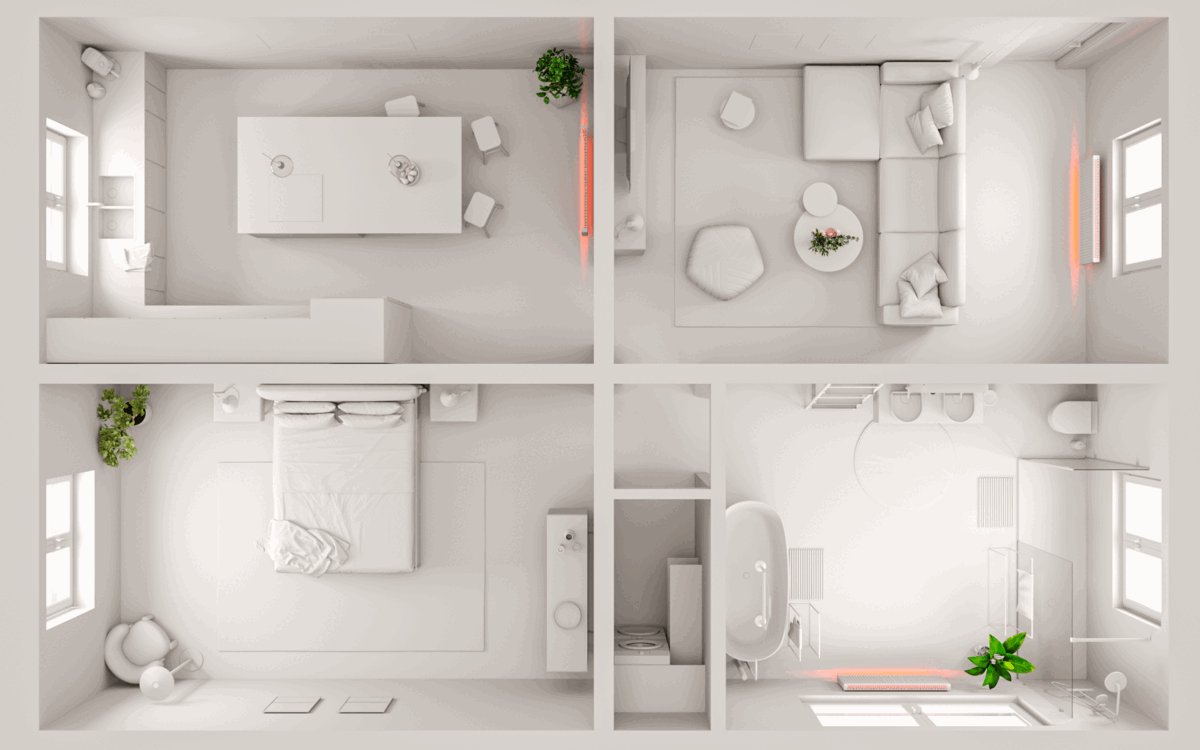
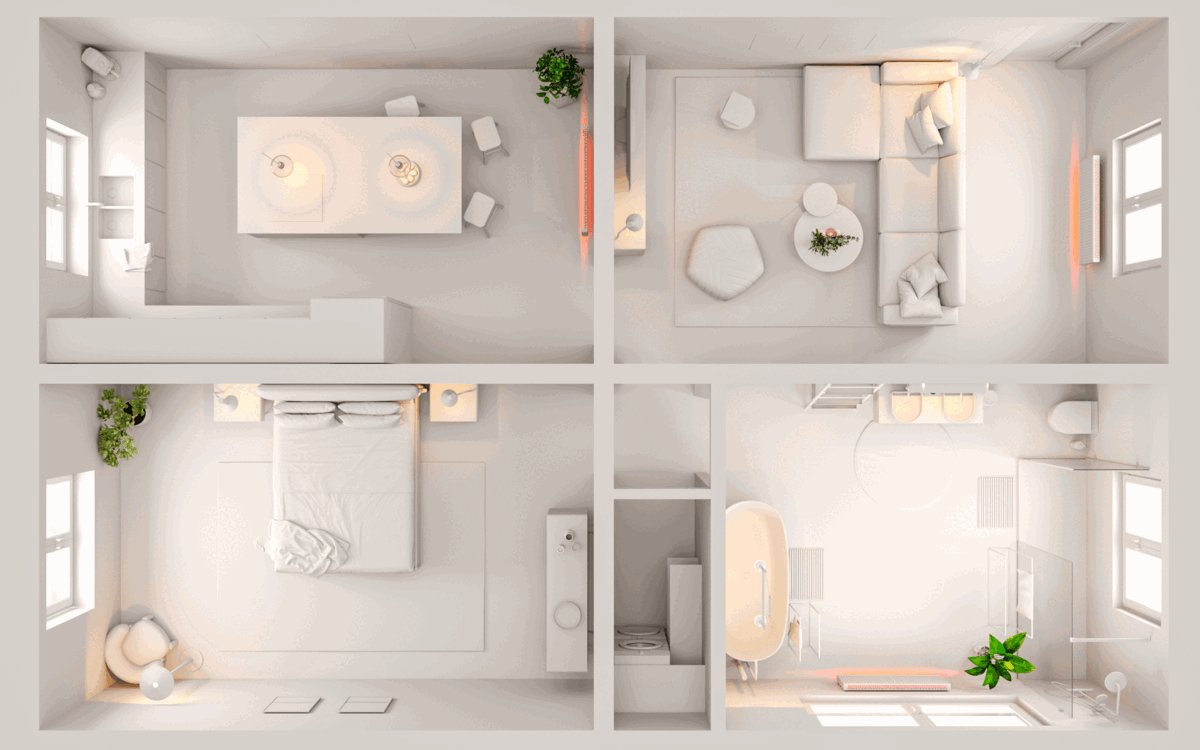
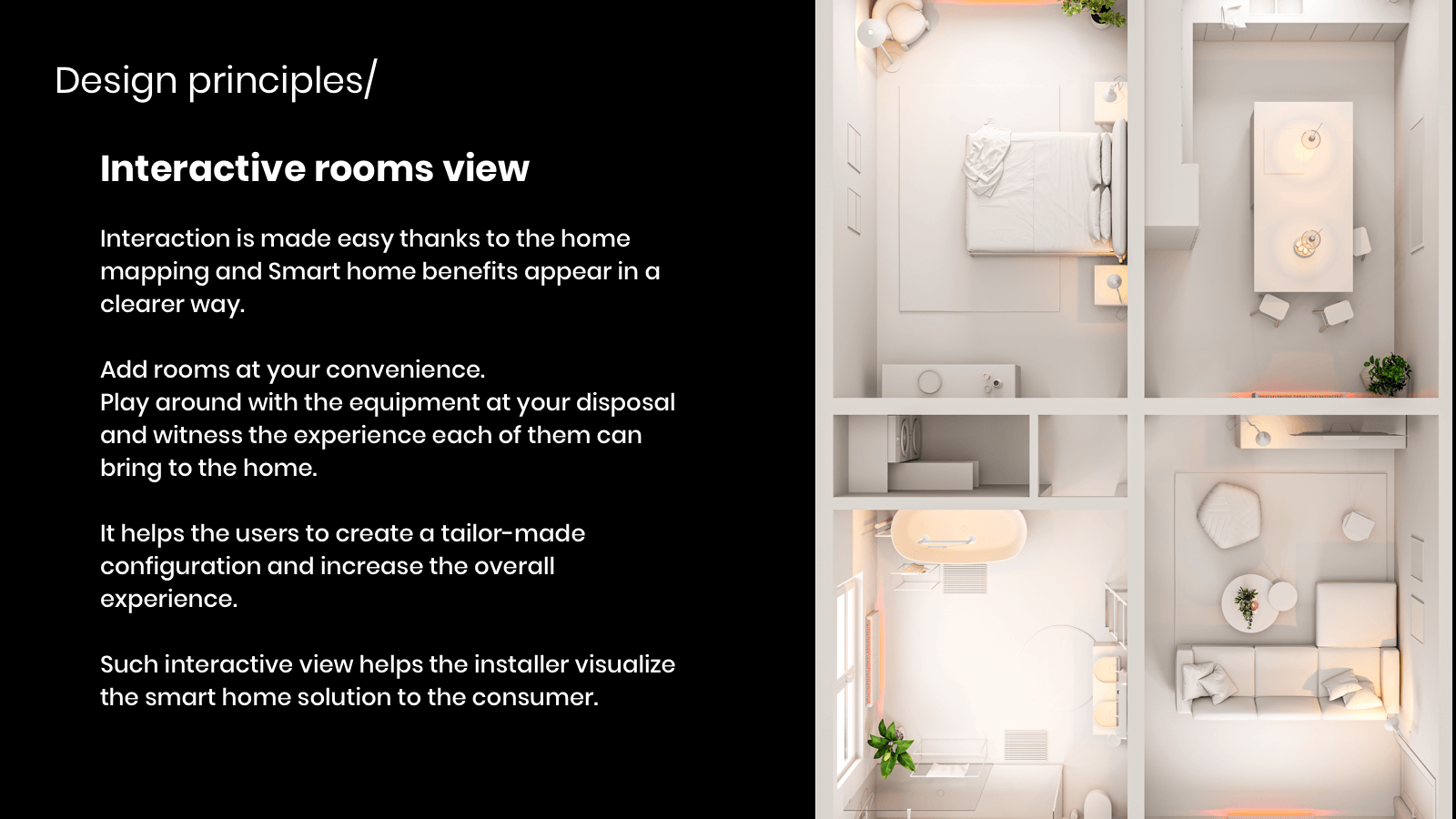
In parallel, we worked with a 3D designer to create 3D representations of the interior of a house. The tool must allow the user to project himself and understand the impact of the smart home in his home. Or the professional can use the tool as a selling point with his client. So we needed a representation of his spaces that would speak to everyone, whether you are a private individual or an installer, but without being too precise because the customer must be able to project himself in this representation.
We also used a 3D representation for the homepage.
Below is an example of these 3D views

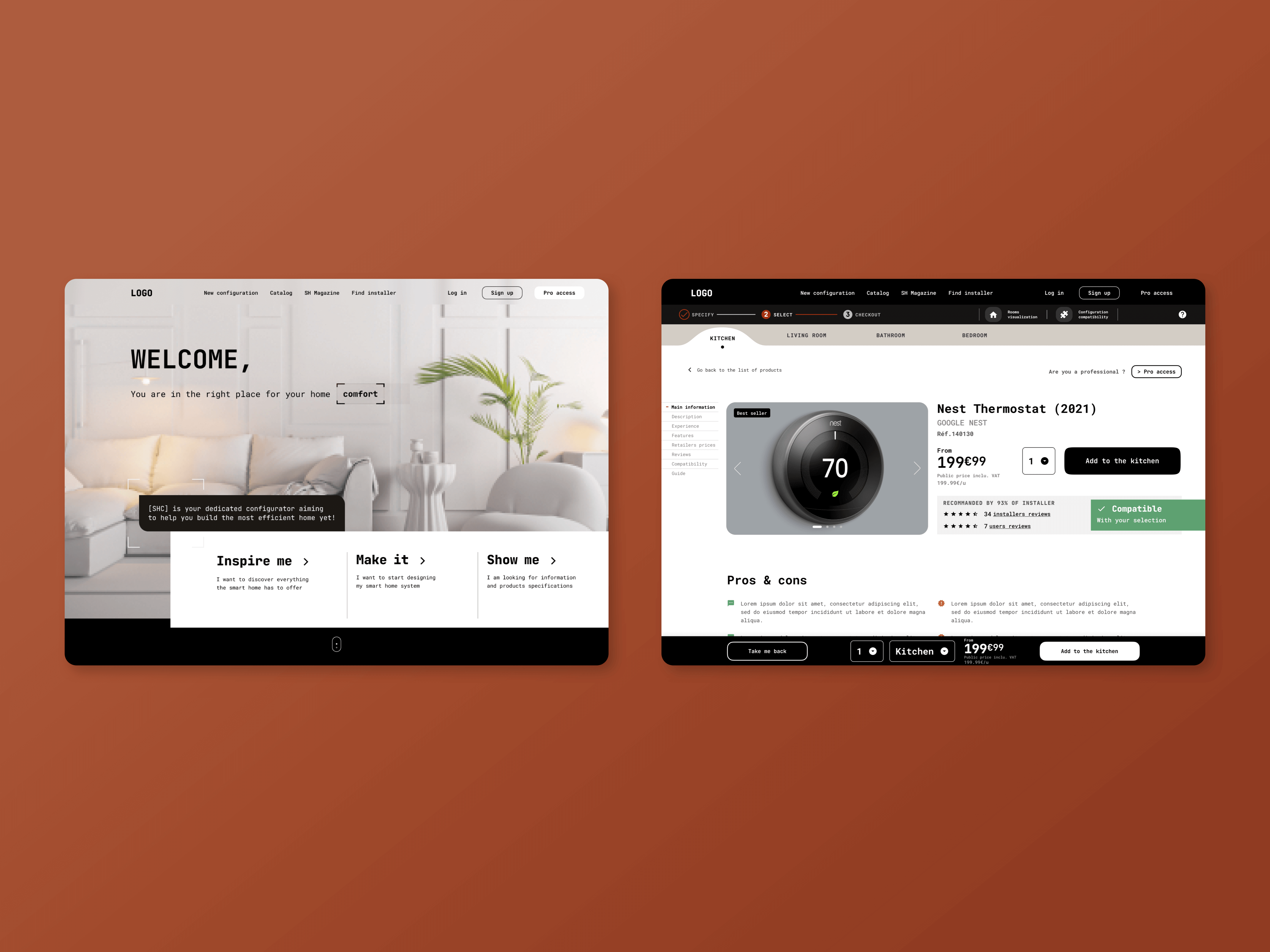
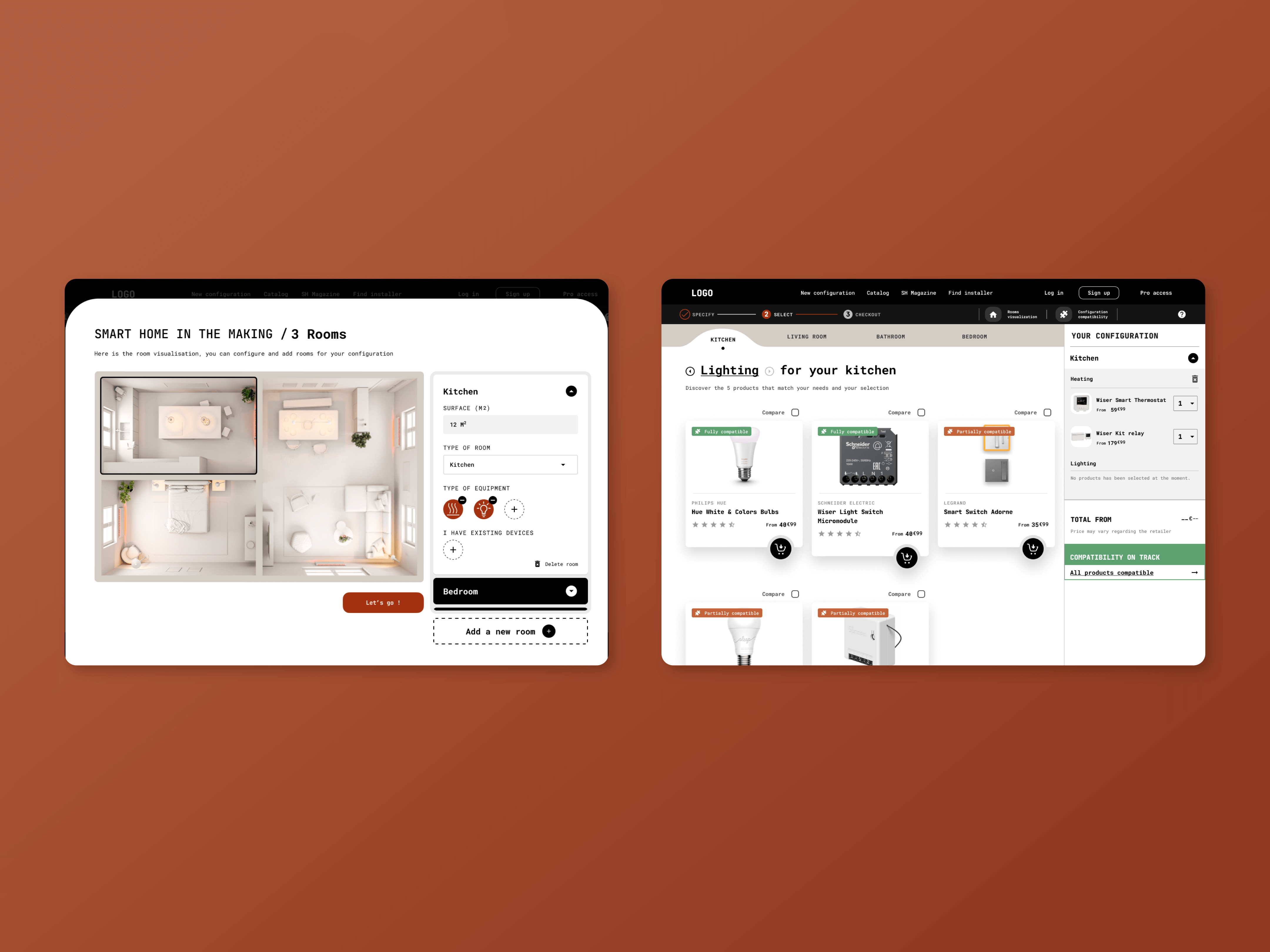
Figma prototype for Plateform and embeded version
The platform
The embeded
User Testing
I then conducted user tests with both installers and end users of Smart Home. In total 7 tests were performed. It's not much, we would have needed at least 6 for each type of user to have better certainty. But with the constraints of the project we could not do more.
Below, the FigJam document we have used to gather all the findings for each test.

The feedback was generally very good on the concept and the value of the product presented. I really felt that the platform addressed a real need.
Many small adjustments had to be made to the interface and its ergonomics to smoothen the overall experience and complete the PoV of the Smart Home Configurator. The compatibility information part was not well enough understood and we had to rethink it completely.
Suggestions for functionality were also received from testers, such as a dedicated end-user mode or a pro mode for more experienced users.
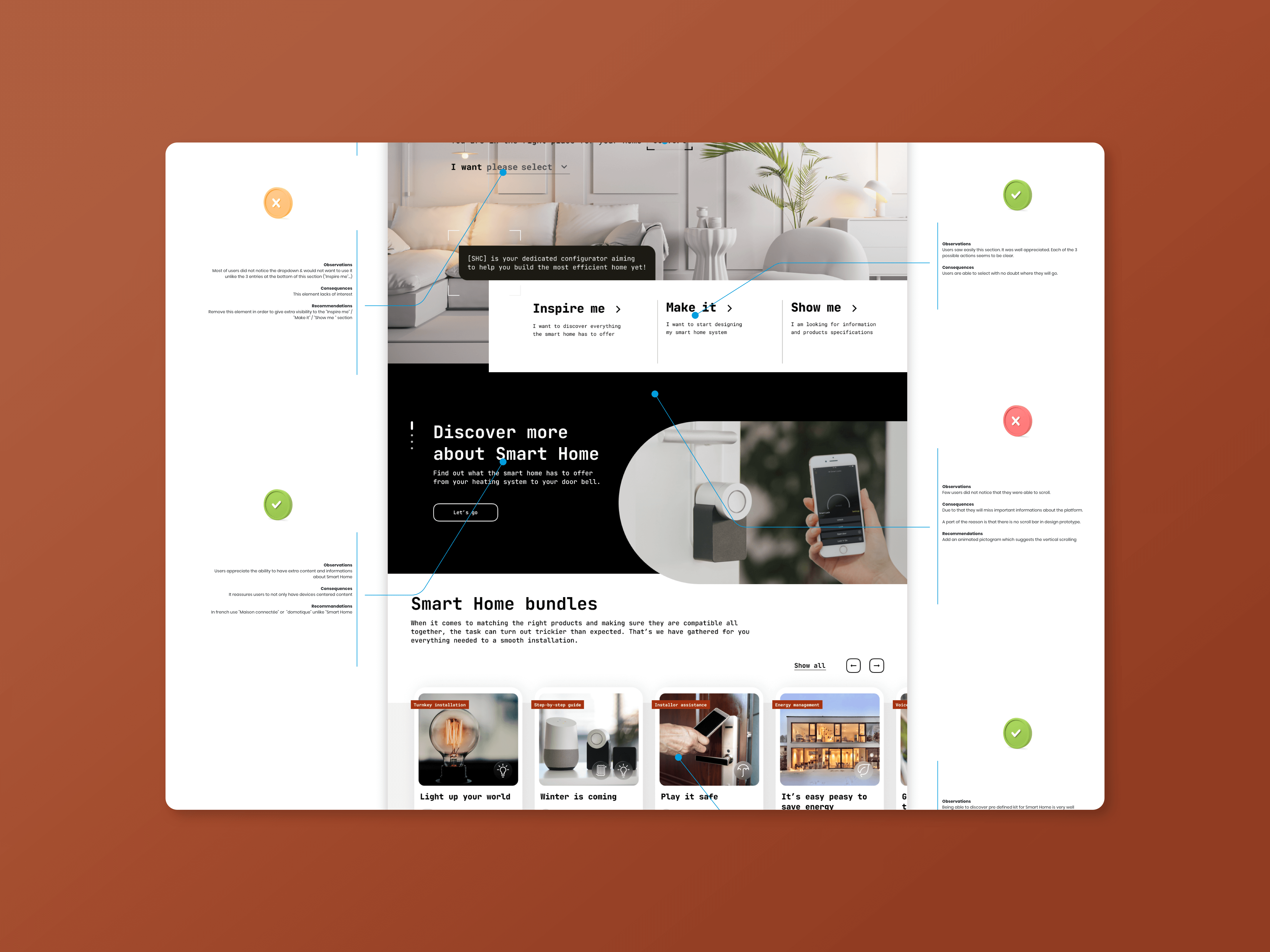
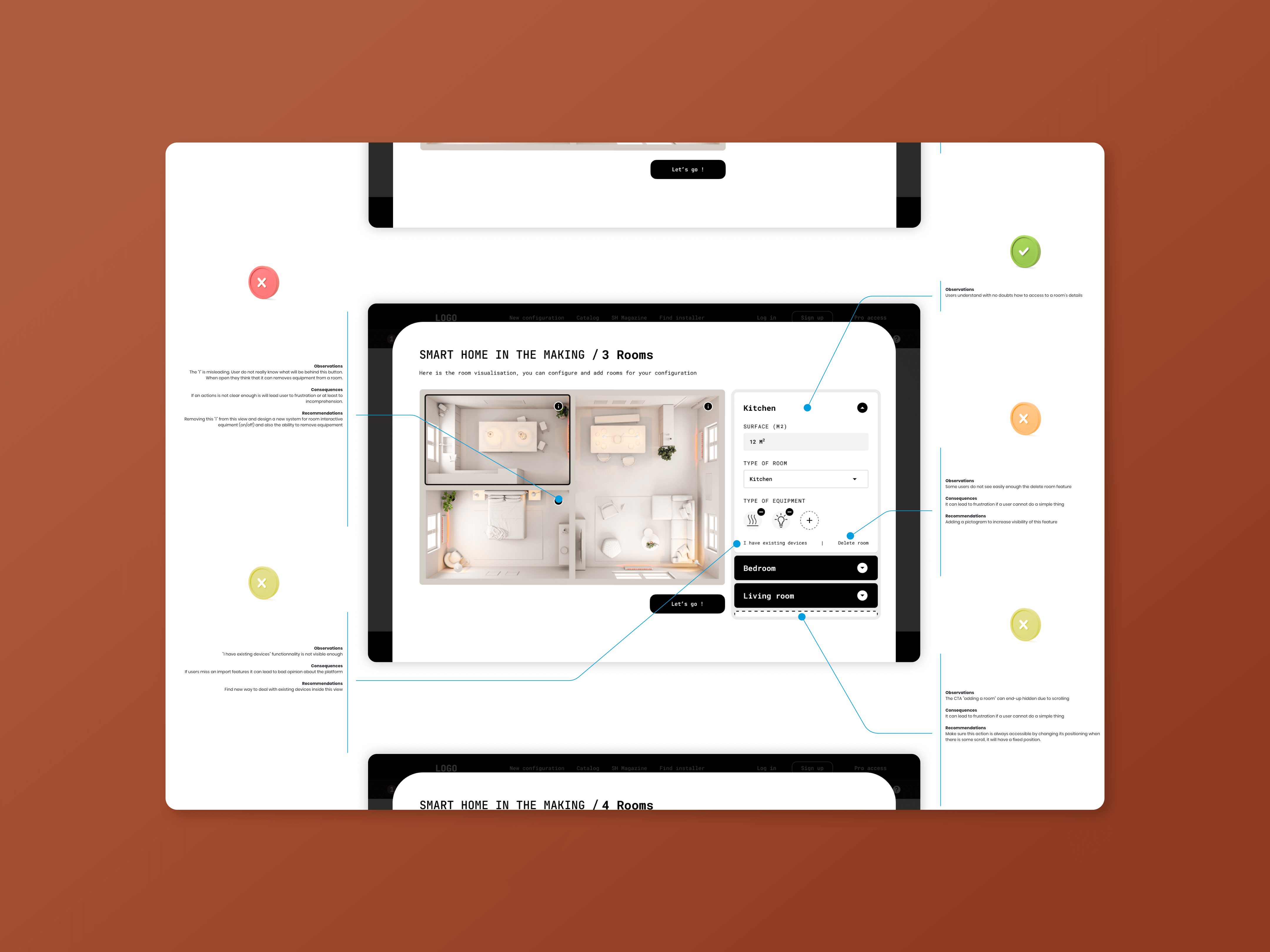
Below some extract of the test report that I did. The goal was to highlights and to justify our choices when we will adjust the product. Each issue is linked to a criticity then we explain the observation, the consequences and our recommandations regarding our issue.
If needed I can show you the report


Proof of Value development
The work did not stop there, as this concept was going to be developed to test its value with a fully functional product and notably to see if the data and technological aspects were viable.
I cannot share the access to real platform for now du to confidentiality
Design report
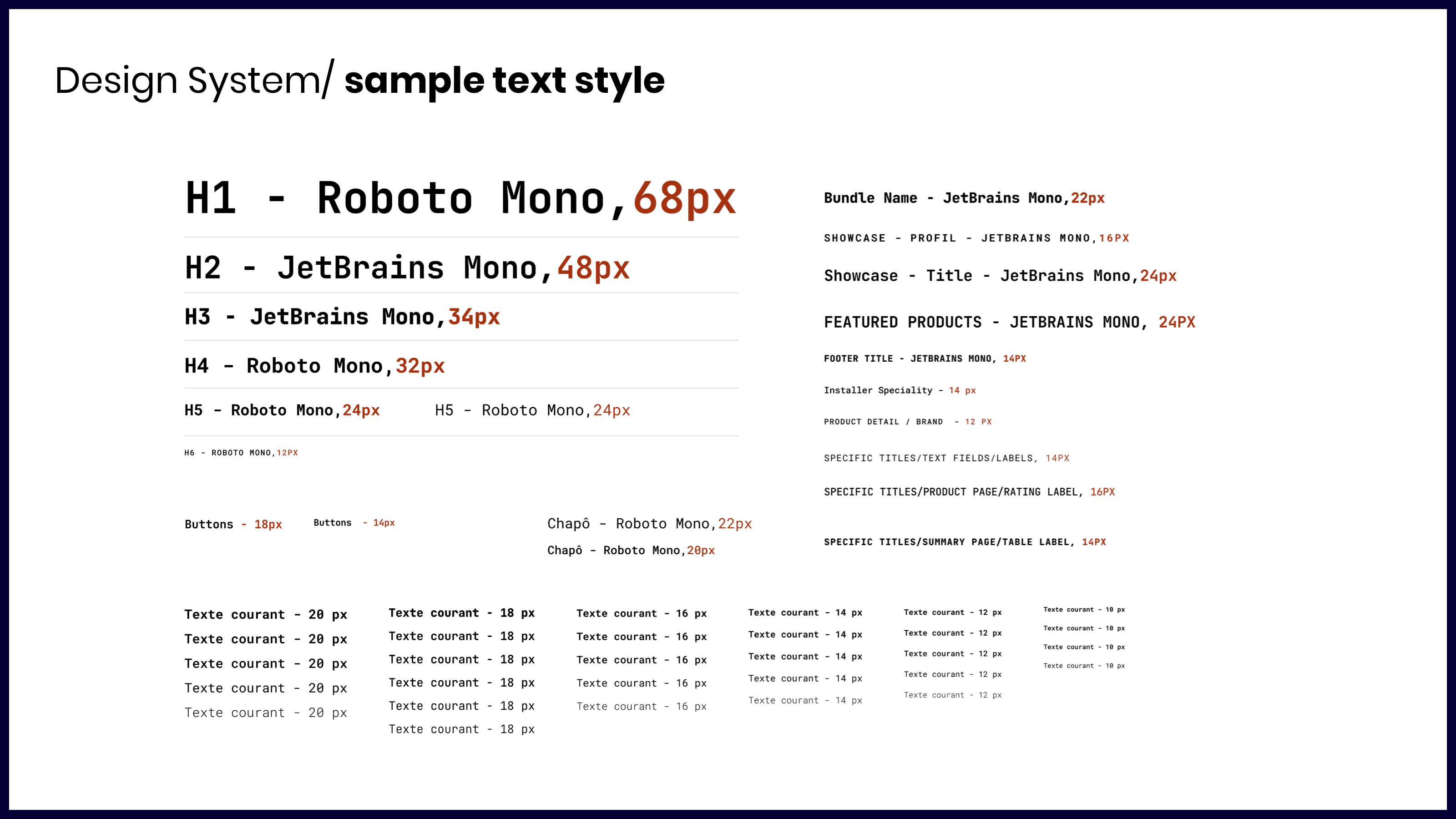
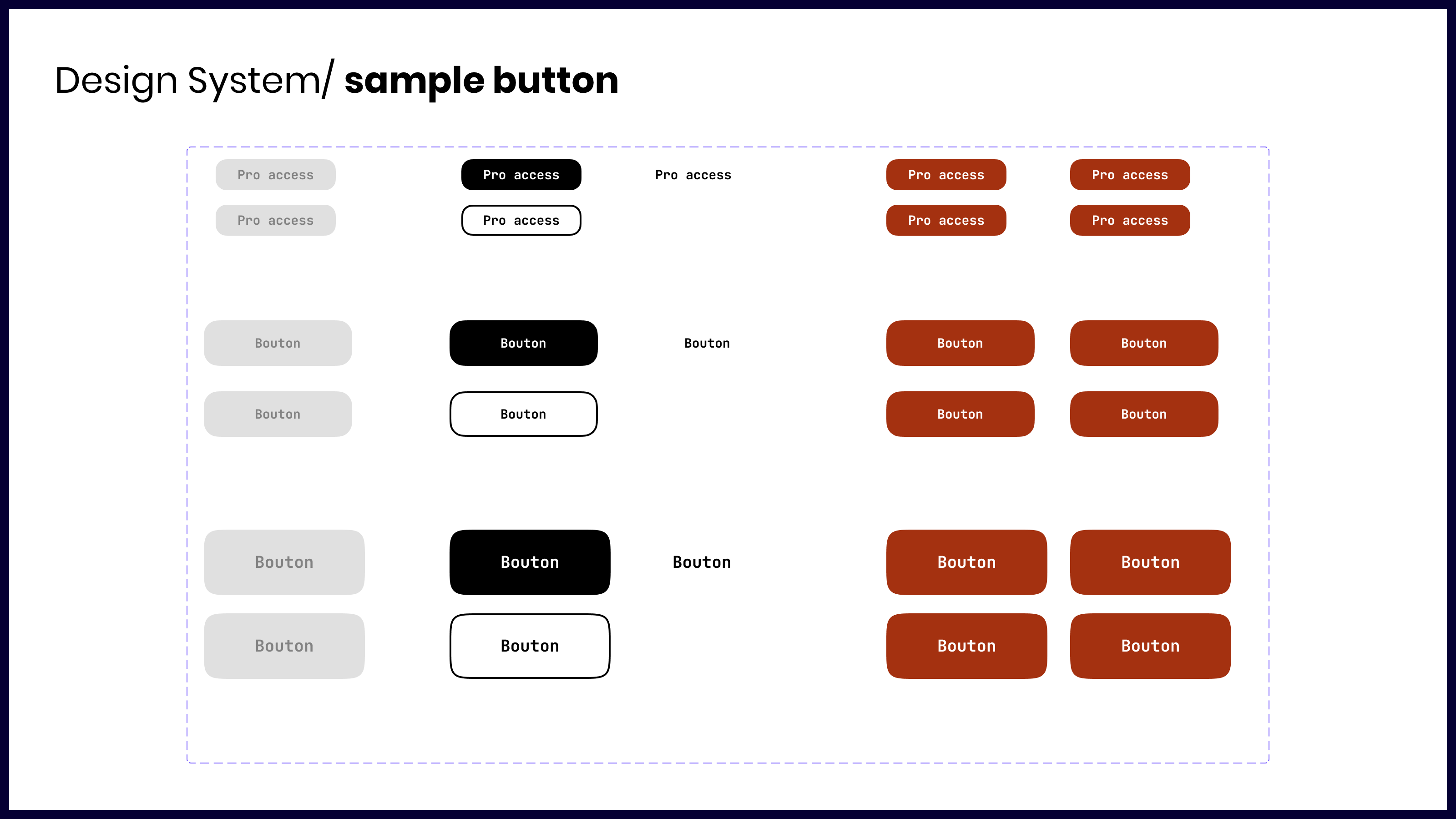
At the end of the design phase I made a synthesis document of the design and what was built during these few months.
I cannot display the detailed report here, but I can show you if needed
Below some sample of this report, highlighting the strong elements of desing








What's next?
The next logical step would be to strengthen the product to create a first production version(e.g. we still to work on compatibility information). For that I recommend to do a more advanced testing phase with quantitative tests using tools like Maze, Lookback or UserTesting on the developed and functional version of the platform. And then refine the product little by little and design the missing parts to deploy a V1 and gradually analyze the uses and behaviors to make this platform live and improve its performance.
The next steps for this project and product is currently under discussion between the different partners.
Conclusion
This platform project was really important for me. Both in terms of collaboration between different teams, which allowed me to better understand the issues of each and try to reconcile them within the product, but also in terms of taking control of a subject that was very vague, and yet I succeeded with the rest of the team in creating a real product vision. I am well aware that it is not perfect but the product offers something interesting and really responds to a need, so for me it is a success on this first part but the road is still long.
I'm really proud to have brought some answers to complex user problems and at the same time managed a big part of this project with the design team.
The next logical step would be to strengthen the product to create a first production version. For that I recommend to do a more advanced testing phase with quantitative tests using tools like Maze, Lookback or UserTesting on the developed and functional version of the platform. And then refine the product little by little and design the missing parts to deploy a V1 and gradually analyze the uses and behaviors to make this platform live and improve its performance.