eSetup Wiser MVP
[this case study is quite detailed, Schneider Electric gave me the ability to tell the story - this story is divided in 2 stories]
eSetup is a native mobile application by Schneider Electric designed for professional installers to commission Smart Home devices for the Wiser range offer. This application is available on both Android and iOS platform.
This journey with Schneider Electric started by a simple question; How to help professionals to realize faster commissioning and how to reduce call to support ?
-
🕒 Duration : January 2019 to September 2020
🤹 Role : UX Designer - Product Designer
🤝 Onepoint Team : Project Manager / Developper / UI Designer / UX Designer
👥 Schneider Electric Team : Product Manager / Dev Team / SE Design Labs
🔧 Tool : Sketch - Figma - InVision - Protopie - InVision Studio

Context
Following the first phase, we had found answers to help electricians save time when commissioning Wiser products. The design was not yet complete, so we still had to refine it and determine and foresee all the use cases.
The design had not yet been validated by Schneider Electric's Design Labs, and since the new design posed new guidelines, it had to be submitted for validation by the entity responsible for global design at SE.
A good product is not built in one shot, we also need to be able to monitor and track users behaviors and analytics once the app will be develop. So we have to define KPIs to mesure app performance.
Why this project?
I have selected this project as case study for my portfolio for several reasons.
- My ability to thrive in ambiguity allowed me to take this at the beginning simple UX mission to all other level
- Challenge the current state of things / the statu quo with Schneider product team
- The different phases of it makes it quite complete and present an end to end approach. From definition, to ideation, to design, to test, to refinement, to validation, to development etc.
- The team was cross functional and multi disciplinary to create a viable, relevant and consistent product
- The design process was rich and gathering different type of expertise; Graphic Design, Researcher, UX, 3D etc.
- Be able to collect the information even if it is not easily available (user data, having access to the users, technical information ...)
- It allowed me to grow on the design aspects and methodologies as well as on the posture to have with a client and its various teams - What makes this project the one I am probably the most proud of today.
Challenges
The redesign of the eSetup application experience was complex and full of challenges
- Have this new design validated by the Schneider Electric Design Lab and modify the SE interface guidelines
- Provide a seamless experience for both iOS and Android
- Collaborate closely with Schneider Electric & onepoint dev team
- Significantly improve the speed of the process and reduce the number of errors
- Optimize hardware constraints through software and user experience
- Be able to collect the information even if it is not easily available (user data, having access to the users, technical information ...)
- Train an image recognition model to identify product easily
- Create a lightweight application that can 100% works offline
My role
I was in charge of the whole UX part of this project. From the definition of the first user flows, the design, the research phases and the user tests to the writing of guidelines for Schneider's design department. I have handle everything that will be shown below. I had a wide scope during this mission but this allowed me to have a 360° vision on the product and at the end, I believe, to have impact.
I also gradually took on the role of lead designer on this project and managed the design team (UI Designer, 3D Designer, UX Designer). The trust that was given to me allowed me to evolve without any doubt.
I was the main point of contact for the client and today I am co-responsible for the Schneider Electric account at onepoint and I strive everyday to help this company to create useful and impactful product through a design driven approach.
The Process
I strongly believe there is no one best design process or UX process. Each project and product need a tailored solution due to delay, teams, organisation and budget. I strive to propose a different approach for each project when I am allowed to. I attempt to design products, services and experiences who are able to meet users need and business need.
The Design
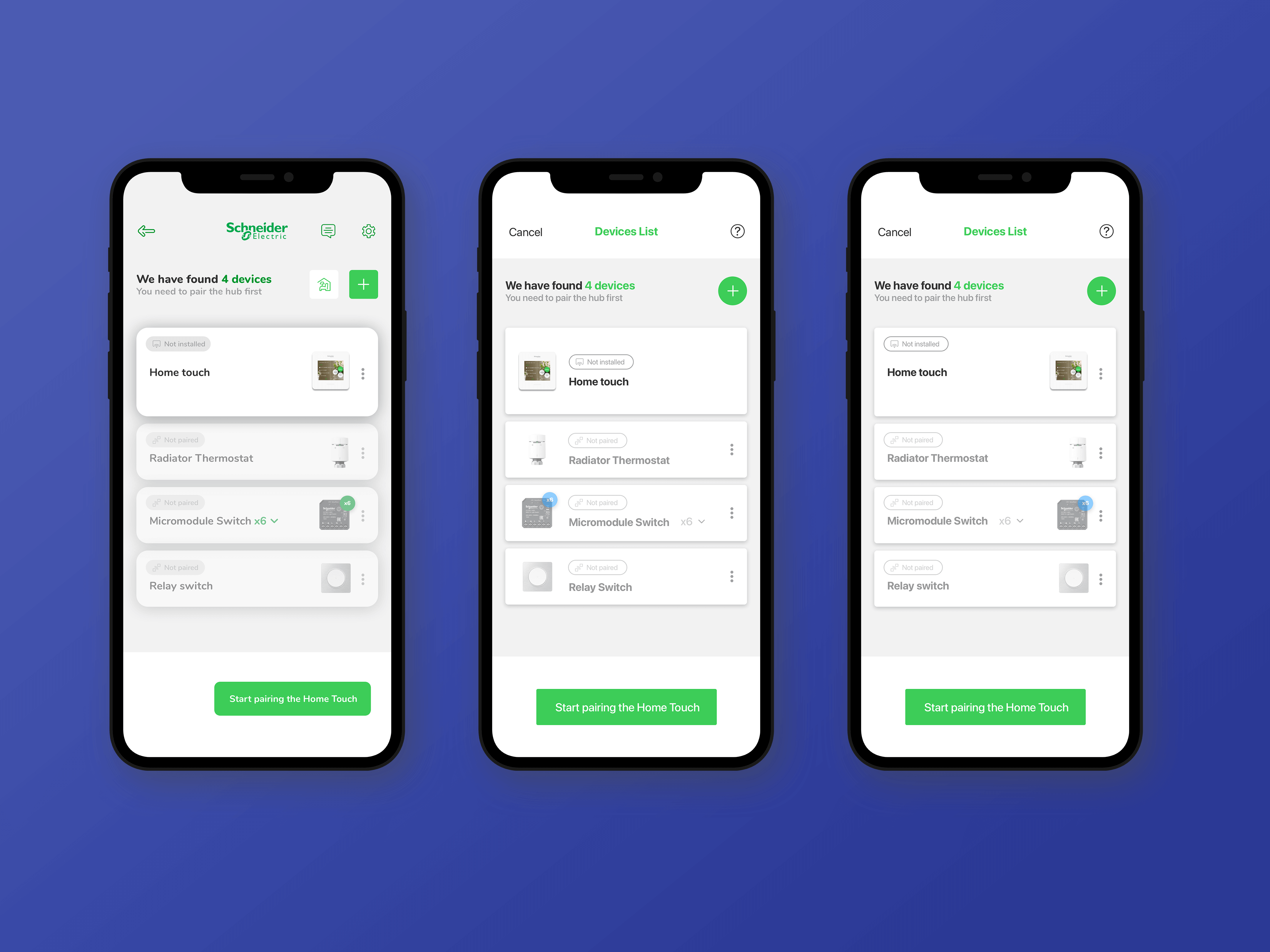
Define design that can handle different types of pairing
After the concept and the different user flows designed, tested and validated during the first phase of this project I had to create flows for each type of product.
Indeed, a switch is not connected in the same way as a thermostatic valve or a switch for a roller shutter.
The objective here was to make the design viable by defining each use case. Some parts of the application still had to be designed (settings, homepage ...).

So I had to
- Fetch the information for each product (taking into account all the product references that are used in the application). The information were hidden in the user guides, my bet was to propose an interface that is complete and adaptive enough to not have to read these documents.
- After having read all the user guides, I was able to group the products by type of commissioning (one step, two steps ...)
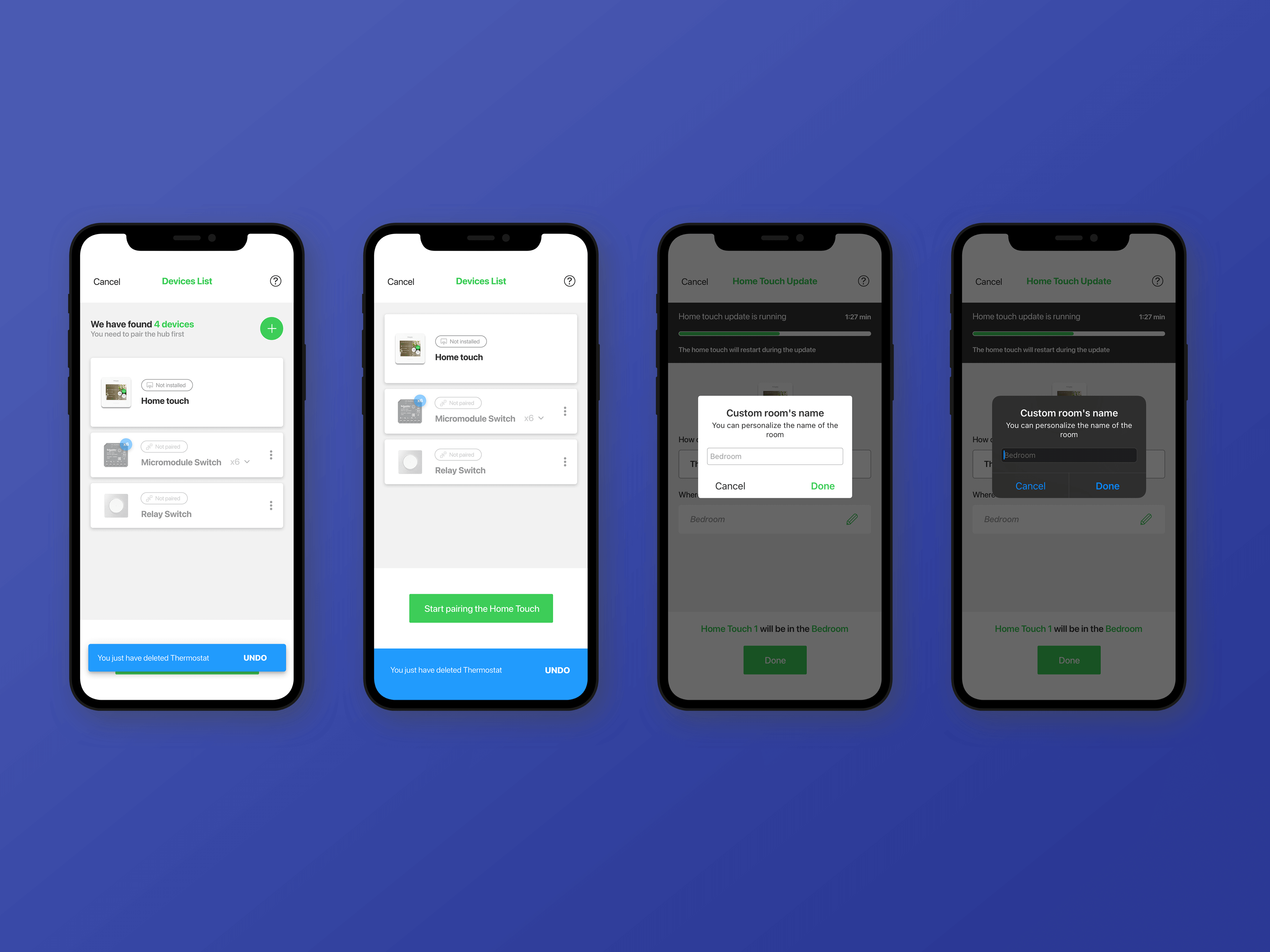
- Design these different flows for each type of pairing
- Work with the Schneider teams to simplify the content to give the user the opportunity to have a better understanding at a glance.
- I was also able to define the animations at certain points of the journey, for this I used Protopie and InVision Studio software in addition to Sketch.

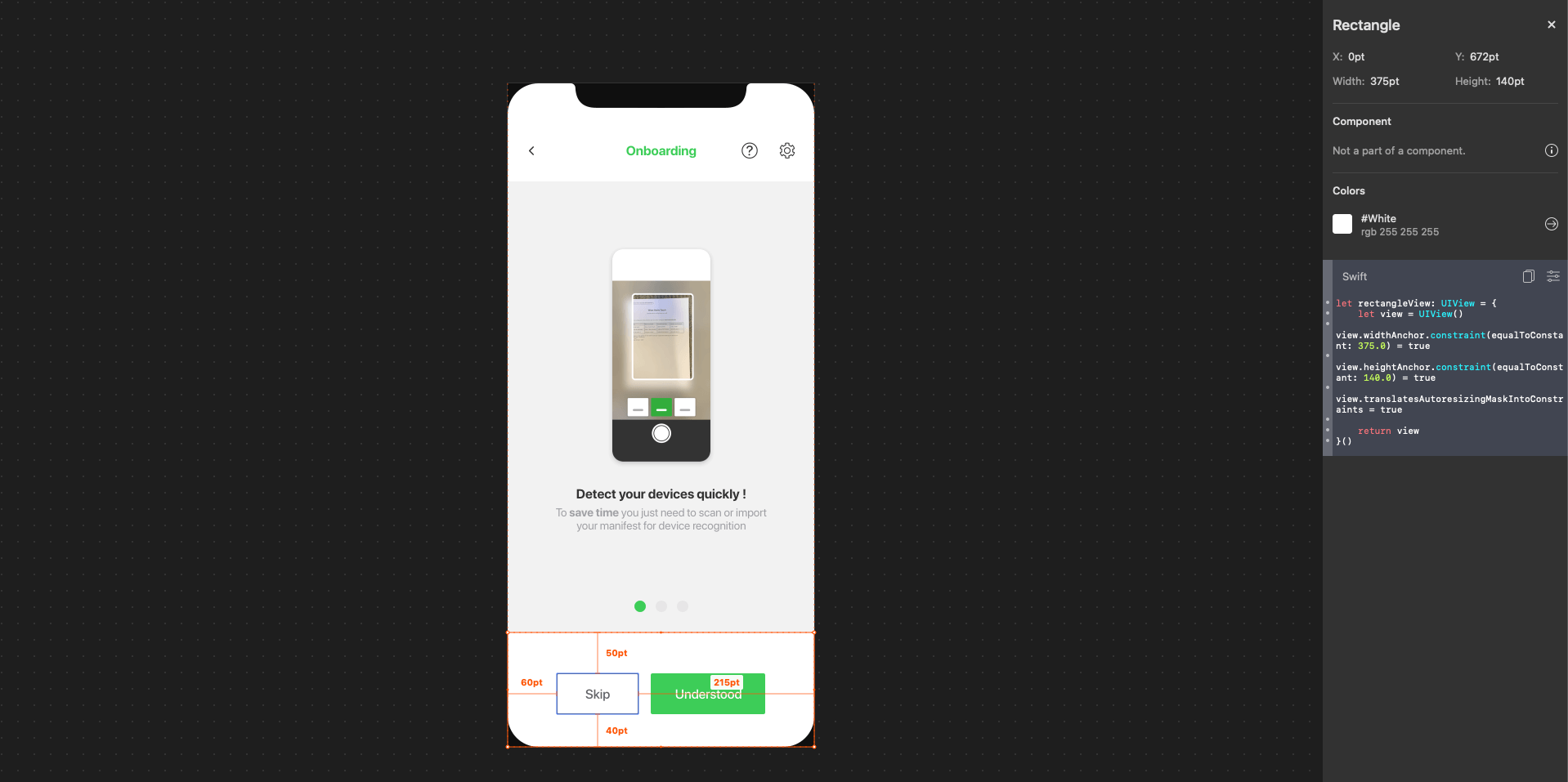
Relying on iOS and Android Guidelines
Since this app is available on both Android and iOS store. I had to define some interface specificities to match Google and Apple guidelines.
Moreover, during previous user tests, I had observed that the use of an interface depending on the type of user (iOS or Android) could differ.

Creating 3D animation for pairing instruction
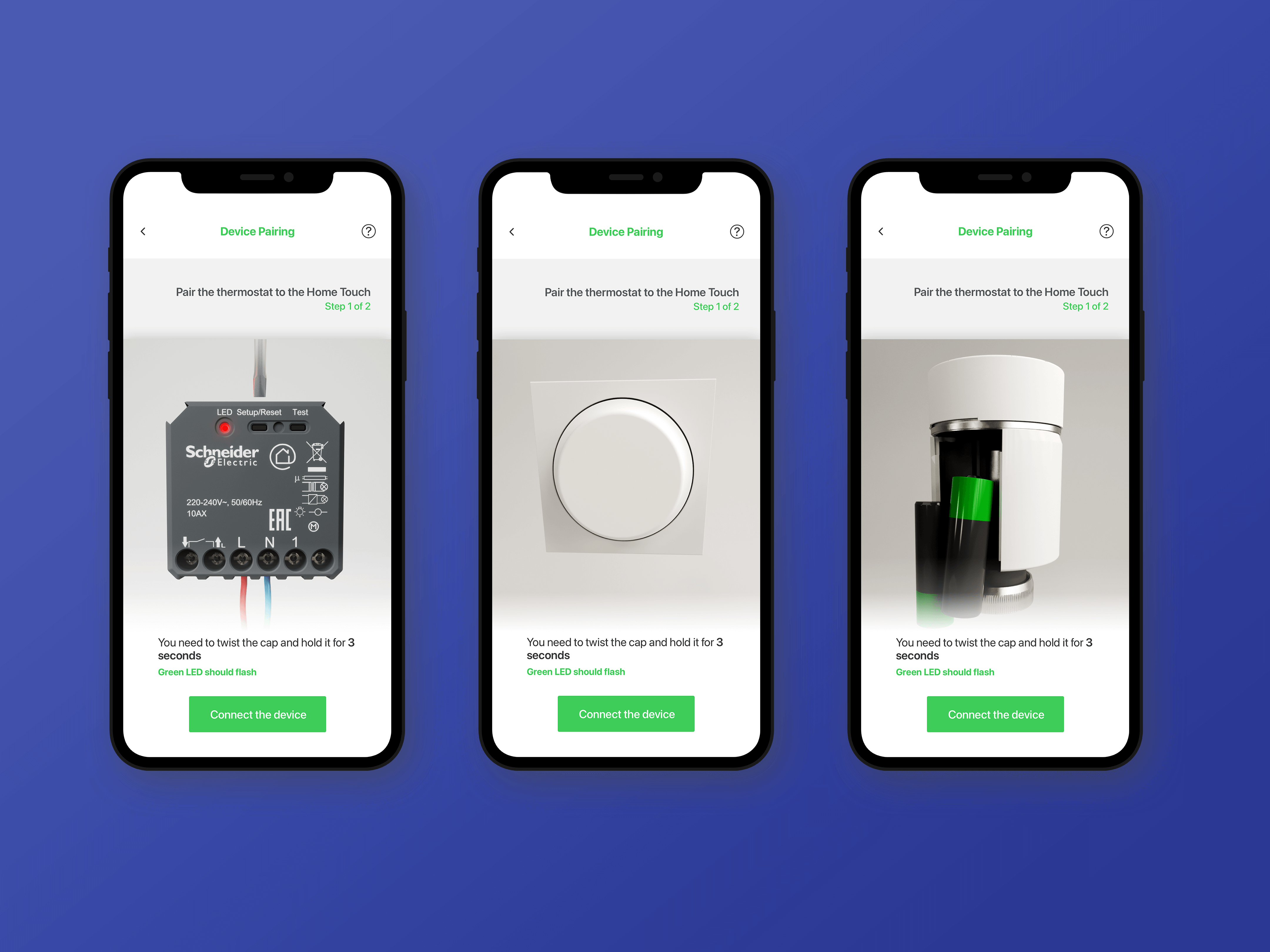
After having refined the flows, worked on the discourse and the content, I still had the constraint of images that indicate what the user must do to connect a product that did not represent what we wanted to convey through this new experience. Also, some products need to be wired, which is not always easy to understand.
The existing images were not clear and explicit enough.
So I took the opportunity to discuss this with Schneider and a 3D Designer from onepoint to see if we could optimize this part.
After getting the 3D objects (.FBX), we started to do some rendering tests. On this part of the project that we added, I was in charge of the product vision but I didn't realize the 3D. I relied on the help of a 3D designer and a motion designer.
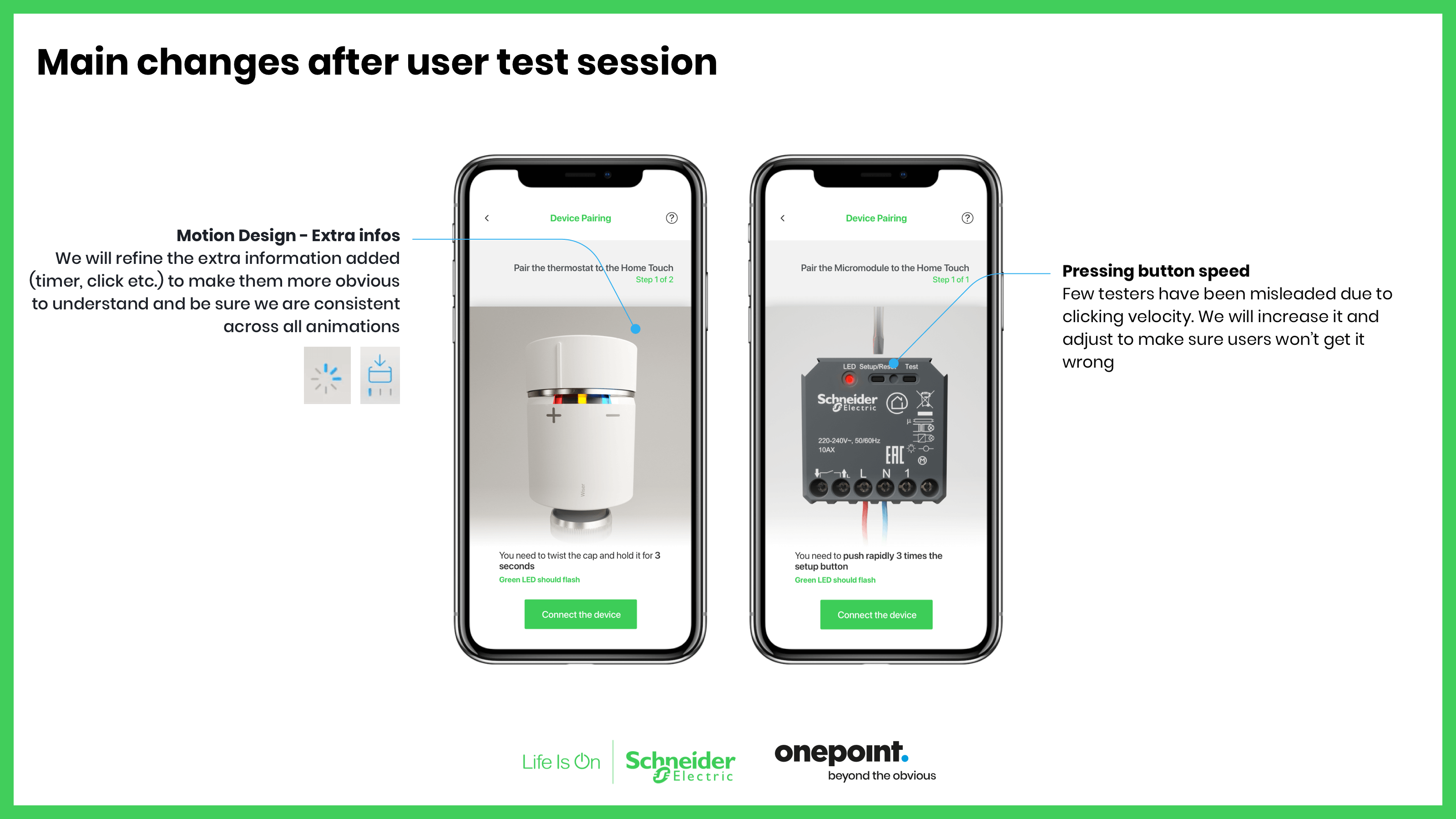
Below are examples of the animated visuals integrated in the application.

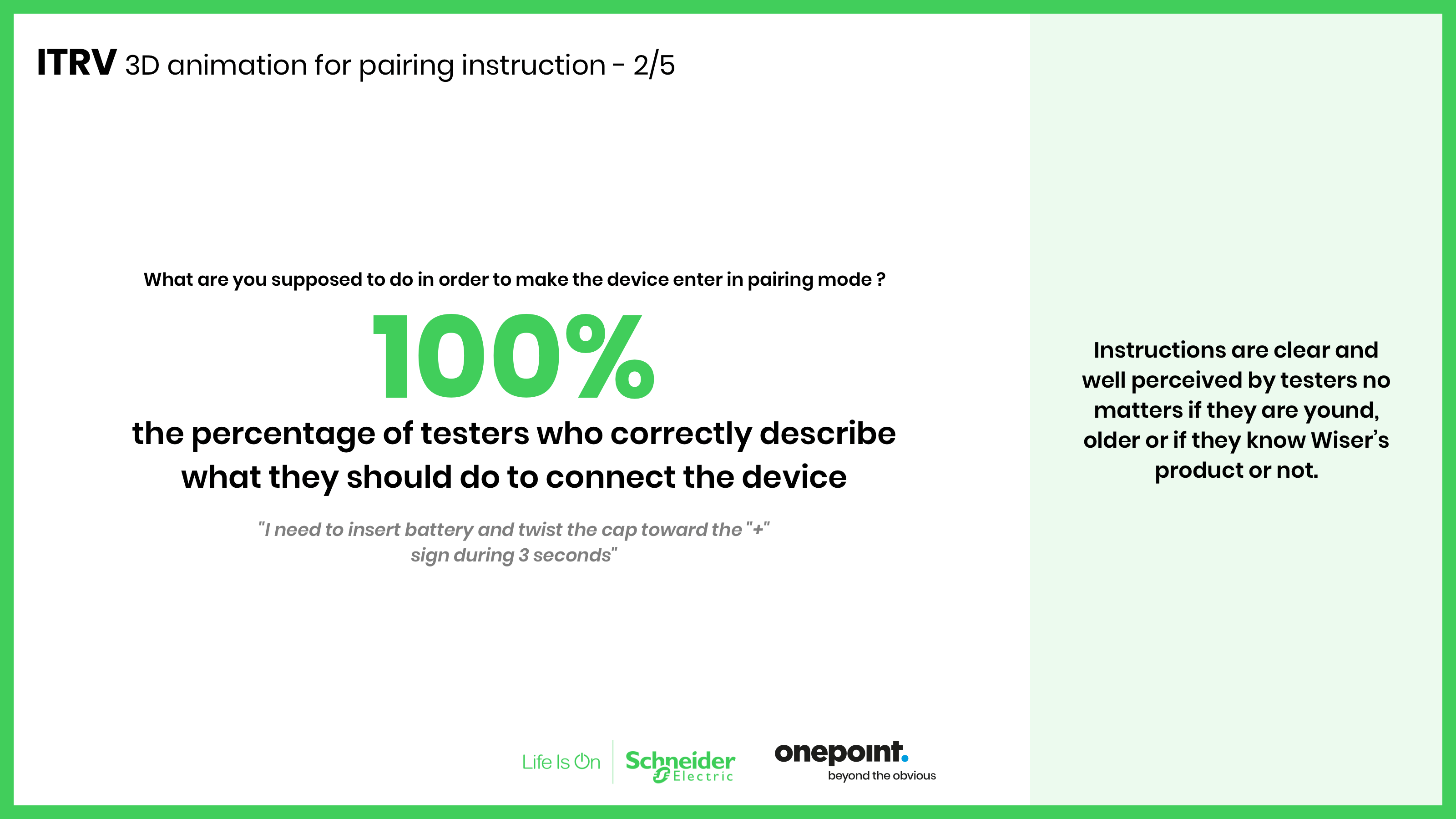
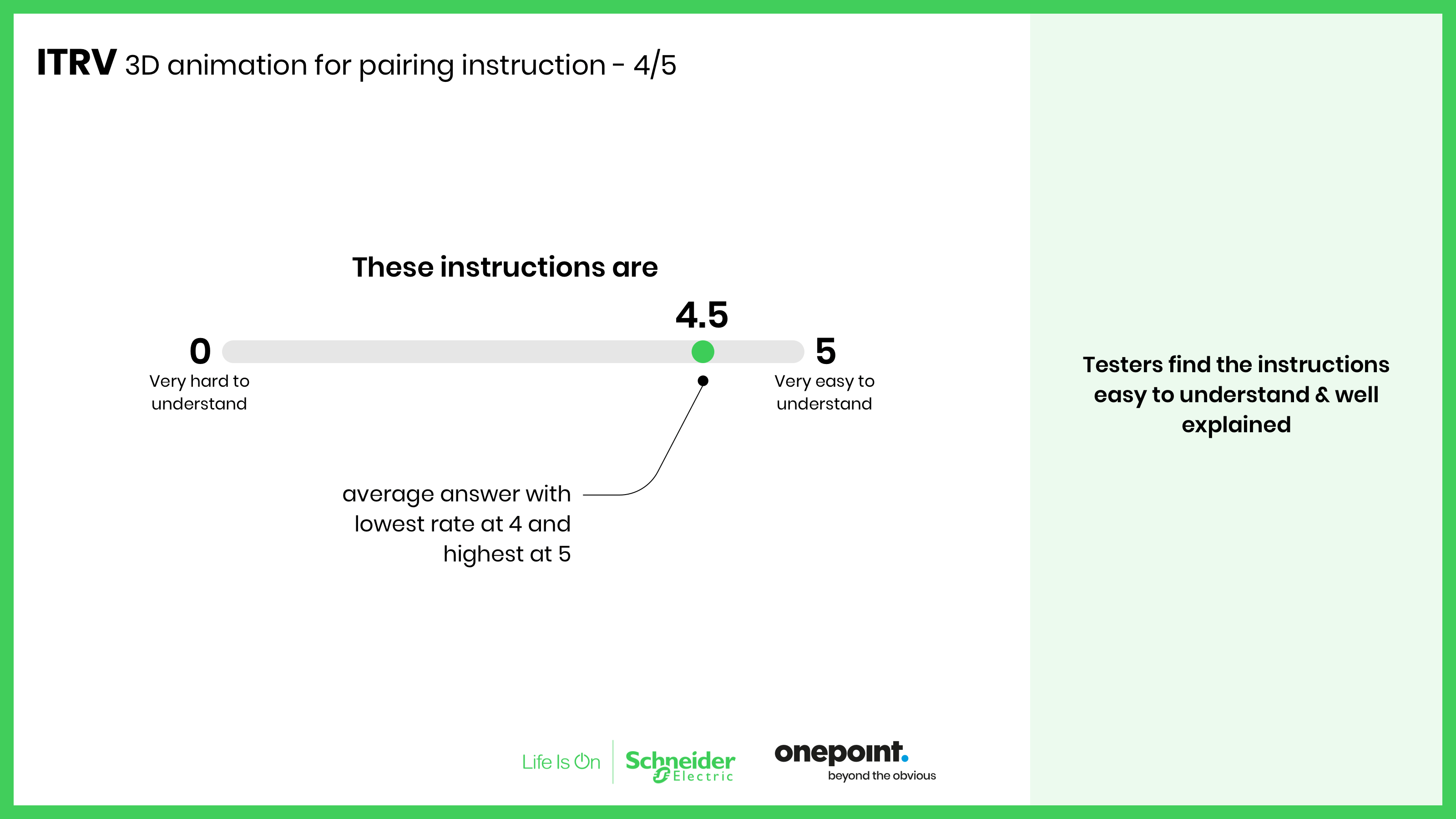
With these animations I wanted to give to the user the choice to understand between text information and video/animation. But to be sure the content we created will be clear enough; I ran a quick remote test session. And the result was super positive. See below some parts of the report.



We then made some adjustments following the tests. During this part we worked with the development team on the Schneider Electric side to reduce the weight of these animations as much as possible.
Building a consistent design to update SE UI guidelines
Then, once the design covered the entire functional scope I had to submit the design and the new application to Schneider Electric's Design Labs.
Design Labs is an SE entity that governs the design rules working to standardize the brand identity.
I had to present the new product and the main principles of design on multiple occasions. This step was particularly complex for several reasons
- The new design challenged Schneider Electric's guidelines which were very outdated
- I was directly in front of the Las director and the Lead Interface Design
- There was a strong resistance to change on the Schneider Electric side
There were about ten iterations and adjustments to the interface.
In the end, I managed to get the Design Labs to agree with my vision and make only minor adjustments that did not alter the flows or the functional aspect of the application. The changes I had to make were mainly related to the aesthetics of the product.
Below is an example of how the design evolved during the discussions with the Design Labs.

I then set up a UI Kit with the help of the Design Labs so that Schneider Electric could start to set up a Design System with an Atomic approach.
Today, Schneider Electric's Design Labs has taken this design as the basis for their new guidelines and is updating all of its applications. I can safely say that this is the biggest impact I've had so far and I'm very proud to have contributed to the design of eSetup and consequently to the new Schneider Electric Design System.
👉 eSetup MVP InVision PrototypeThe Devolpment
OCR & Image recogniton module
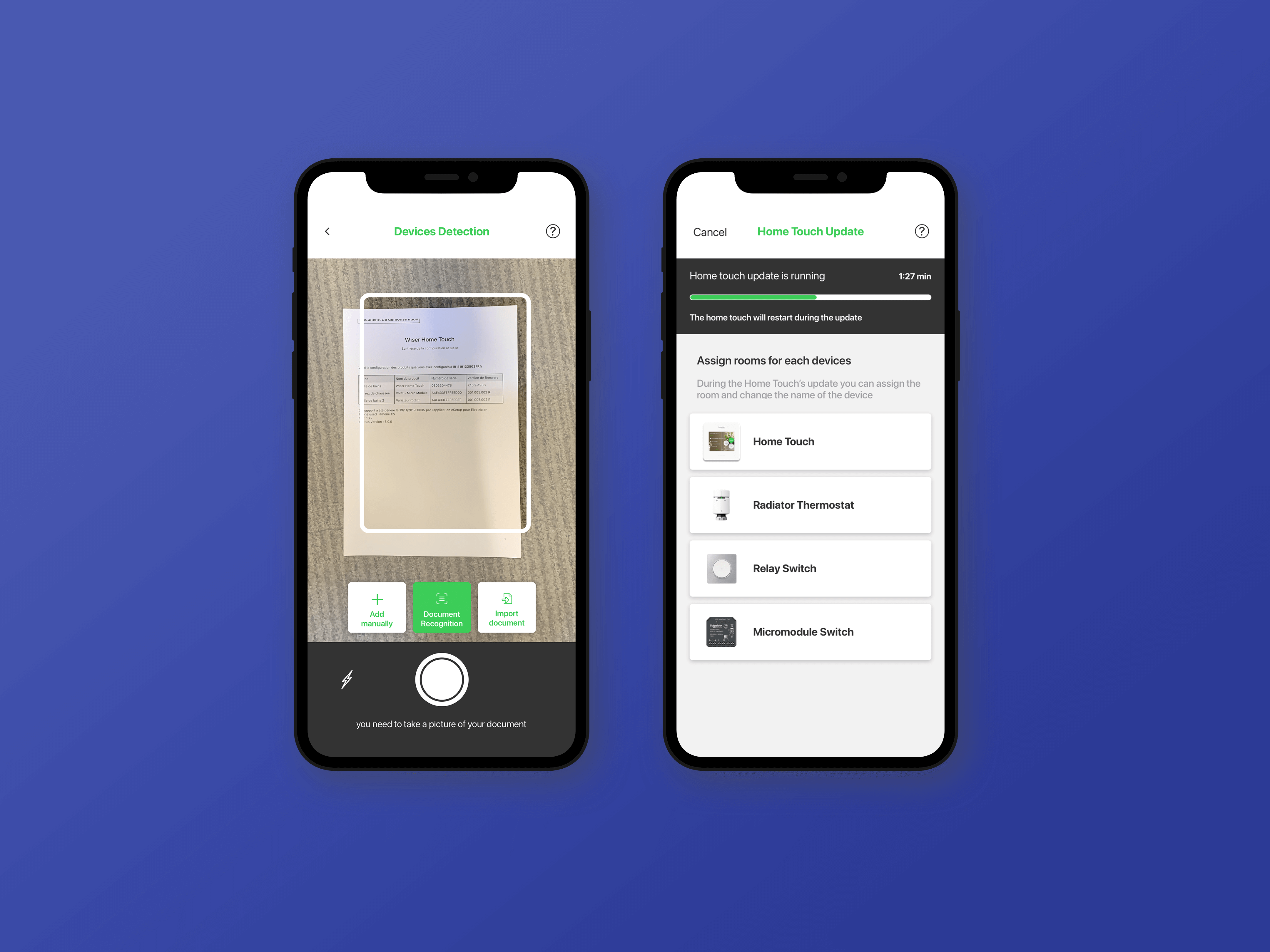
During this project, Schneider took the opportunity to rewrite the code of eSetup application in order to improve performance and to be compliant with its new architecture strategy. The new application have to be modular so each features is a dedicated module and can be re use in an other application.
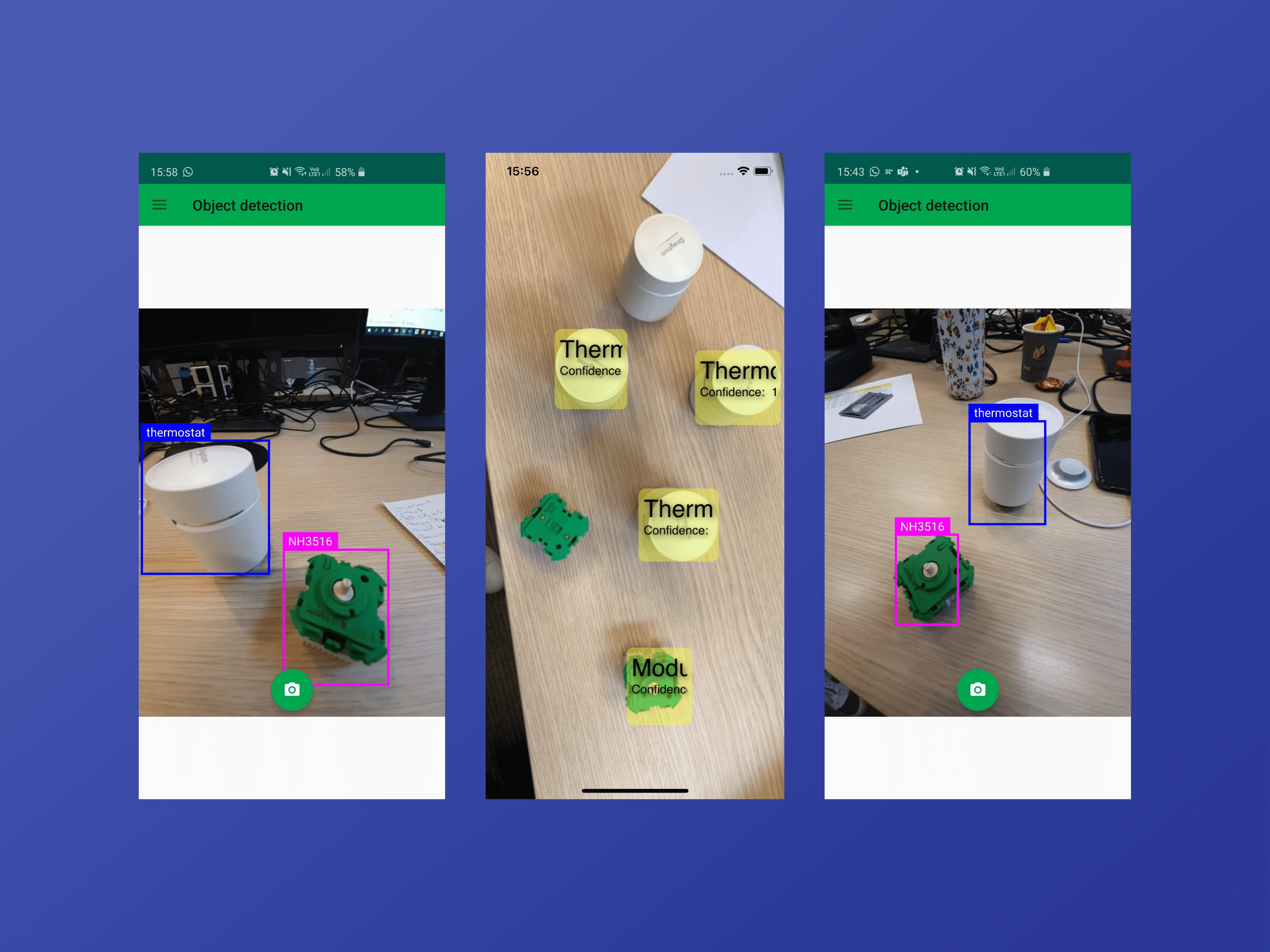
Since we (onepoint) imagined in first place the OCR and image recognition features, SE asked us to developed it.
Of course on my side I wasn’t doing the code but I’ve teamed up with onepoint dev team to work on the image recognition model and train it.
These modules had to work with Microsoft Cognitive Services on iOS and Android.
See below the modules in actions during the development.

On my side, I’ve trained the model by taking manually a lot of pictures in a first place and then to use the module on my phone to see if the accuracy was increasing since the module was self learning (recognition was updated OtA).
Hand off with Schneider Electric Dev Team
The last part of the design was to collaborate closely with the SE dev Team.
We used Zeplin for the hand off part. I was also included at some sprint planning & review to see if anything needed to be adjusted.

Analytics
To get analytics and to monitor users behaviors, SE needed a custom dashboard for eSetup. The call me do identify the KPIs and to design this simple dashboard.
From a technical perspective this dashboard was using Firebase real time database and then Tableau to display the data visualisation.
Identifying analytics indicators
For this part, I’ve been working with eSetup Product Manager to determine which KPIs could be useful to have on that dashboard.
We identified these indicators
- Unique connections to eSetup
- Overall time to commission
- Number of Commissioning
- % of sessions initiated vs % of sessions finalized
- Number of user over time
- For each type of product → avg time to commission, number of time commissioned, % towards other product, the number of issues etc.
- The last screen displayed “when users are leaving ?”
- Number of call to support
- Number of generated support
For each KPIs, we needed to have the ability to compare the value over time and to see super easily if things are going well or no and then taking an action.
Design an analytics Dashboard
Then, I have designed this dashboard (based on SE dashboard guidelines).
👉 See the dashboard on InVisionToday this dashboard is up and running and used everyday by eSetup product team.
Conclusion
From a question addressed by SE to us, to the Design of proof of concept, to the validation with users of this concept, to a fully viable product to development. This project has been a long ride with a lot of challenges.
I feel today super grateful to had the chances to work on such a product and to had the opportunity to cover an end to end experience.
Today, eSetup application is still in development, but small parts of the new design are already out. In the meantime, eSetup became what Schneider called a super app and will host more devices over time. New pairing flows are out for some devices and are showing strong result on commissioning time and errors.
Some others SE application are gently switching to the new Schneider Design, based on eSetup Design.
Since this projects, I am still working with SE on various topics and each we drive a topics through the design and the experience we want to provide to users. I lead these subjects ands I can develop my own design thinking and process.